オンラインコースを運営しているあなた、見込み客リストを増やしたいですね。
見込み客の興味関心に沿った、リードマグネットを多種多様なパターンで用意し、こまかなニーズをひろってゆくことで、リスト全体が増えます。
また、細分化されたニーズを拾うことで、提案内容を絞ったメールマーケティングを展開し、顧客化しやすいセグメントを育ててゆくことができます。
リードマグネットをたくさん作って、適したブログのぺージのなかで紹介し、ランディングページへ誘導する。そしてランディングページで、メールアドレスを取得させていただく。
この使い方を、Mailchimpのランディングページ機能で行うことができます。
MailchimpのLanding pageは、Free(無料)プラン契約でも、複数作ることができます。
ここでは、まず、MailchimpのLanding page機能を使いこなしてリストを増やしていただけるよう、設定の仕方だけでなく、使い方の例もご紹介していきます。
目次
ランディングページのコンバージョンをあげるデザインのヒント
Mailchimpの公式案内に「ランディングページのコンバージョンをあげる9つのデザインのヒント」があります。
https://mailchimp.com/resources/landing-pages-design-tips/

これにそって、ランディングページの効果的な作り方を確認してみましょう。
ランディングページとは?
ランディングページは、新しい見込み客を集め、顧客へと育てるために、ただの通りすがりの閲覧者を見込み客へと変換する場所になります。
そのために、何の目的で、どんな行動をおこしてもらいたいかを、明確に示す必要があります。
目標を決定する
わたしたちは、動画教材を販売する顧客リストを集めたいので、ランディングページでは、メールアドレスを記入いただく目的があります。
Mailchimpには、「サインアップ」を促すテンプレートと、「製品を販売する」テンプレートがあるので、適したものを選びましょう。
ターゲットの興味別に、異なるランディングページを用意しましょう
SNS共有する特定のランディングページを作成して、新しいリストの登録を促進したり、特定の製品を強調して売り上げを伸ばすのに役立つメールからVIP顧客にのみリンクする別のランディングページを作成したりできます。
説得力のある要素
ターゲットのためを考慮して、次の要素を用意しましょう。
・キャッチコピー
・本文
・CTA(コール・トゥー・アクション)
・フッター
画像
関連のある画像を使用しましょう。
画像は一つよりも、複数の角度からのものを紹介するほうが効果が高くなります。
また、ライフスタイルを提案する画像があることて、どのように生活が変わるのかが、提示され、ターゲットは影響を受けやすくなります。
リードマグネットの詳細情報を伝える
ランディングページでは、ターゲットが興味をもつ、無料提供の情報をおわたしします。
その無料提供の情報の内容を詳しく記載しましょう。
社会的証明や、ストーリーを語ることも有効です。
利用者の声
利用者の声も載せましょう。
ランディングページを共有する
作成したランディングページのURLは、カスタマイズ可能です。
また、SNSや、メールキャンペーンや、webサイトで案内することかでキツす。
CTAの後のコンテンツを用意する
見込み客になってもらったあと、つまり、Mailアドレスを記入してもらったあと、自動化されたウェルカムメッセージなどを送信する準備をしておきましょう。
たとえは、顧客への感謝を伝えたり、より役立つ情報提供をおこない、コミュニケーションを開始してゆき、顧客へと育ててゆきます。
また、なぜターゲット自身がそれを手にいれなければならないのかも、書きましょう。
Mailchimpでランディングページをつくる入り口
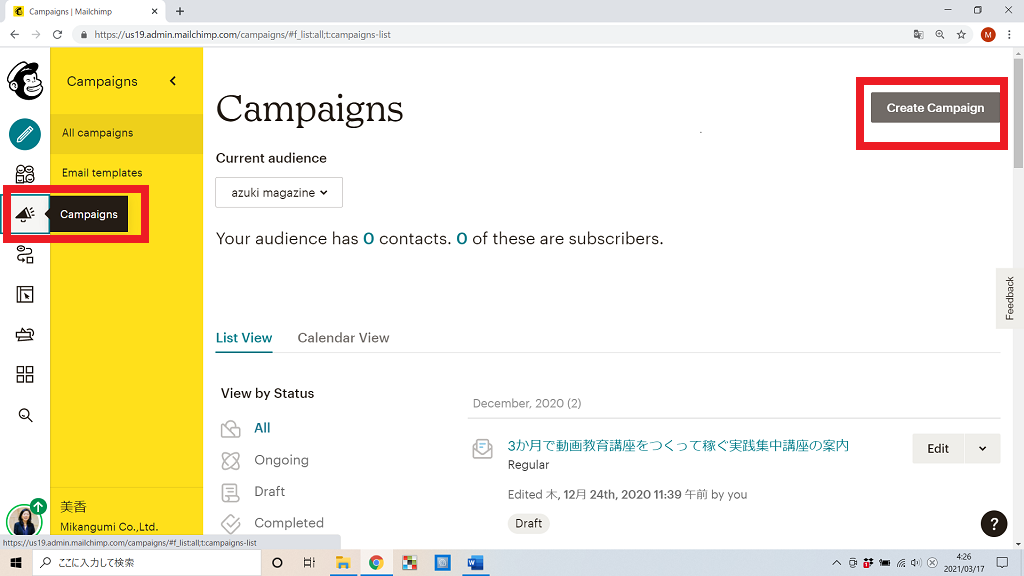
スタートは、アカウントにログインした直後のダッシュボードトップ画面です。
左のナビゲーションのなかから「Campaigns(キャンペーン)」を選びます。
次、画面右上に「Create Campaigns(クリエイトキャンペーン)」を押します。

すると、作りたいキャンペーンは何かを問う画面がでてきます。
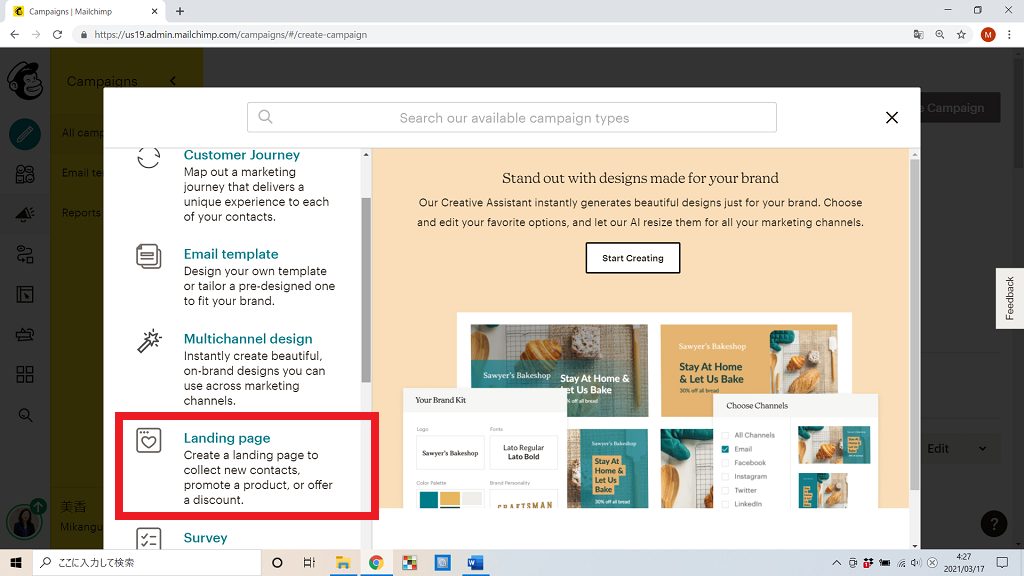
このなかで、下へスクロールして、Landing page(ランディングページ)を選択します。

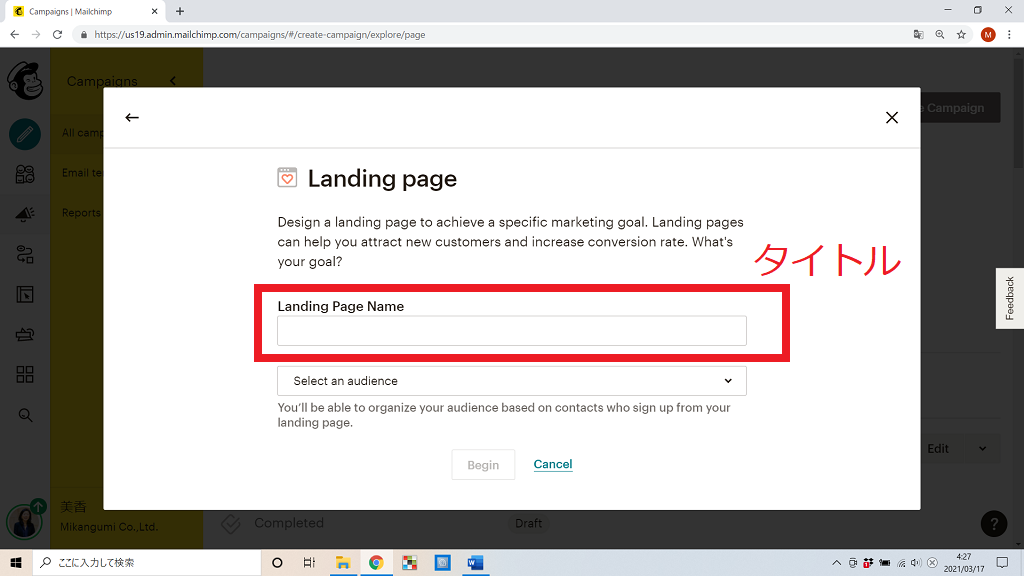
ランディングページのタイトルを決める
Landing page(ランディングページ)のタイトルを決め、書き込みます。
タイトルは、顧客に行っていただきたいゴールを名前として書き込みましょう。

また、Landing pageをつくる、オーディエンスを、その下の覧で選択します。
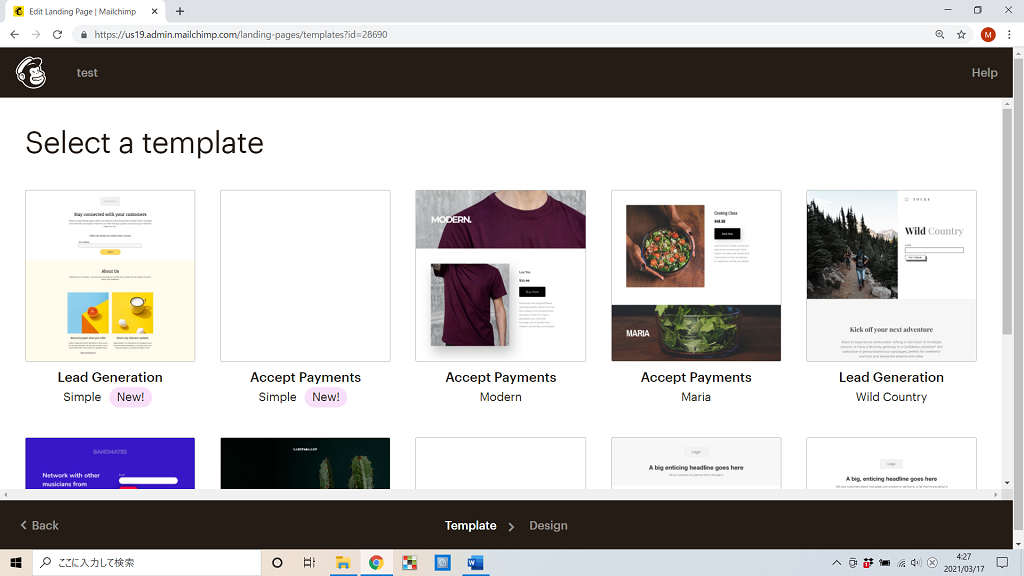
ランディングページのテンプレートを選択する
次の段階で、テンプレート選びます。
Mailchimpでは、「Read generation(リードジェネレーション) 」と、「Accept payments(アクセプトペイメント)」の2種類のテンプレートを用意してくれています。
リードジェネレーションは、あなたのリストに入ってくれる人を集めるためのものです。
アクセプトペイメントと、何かを販売し支払いを受けるためのランディングページです。
私たちは今回、リードジェネレーションを選択します。
ランディングページで、無料のリードマグネット差し上げます欲しかったらメールアドレスをご記入くださいと、ご案内するからです。

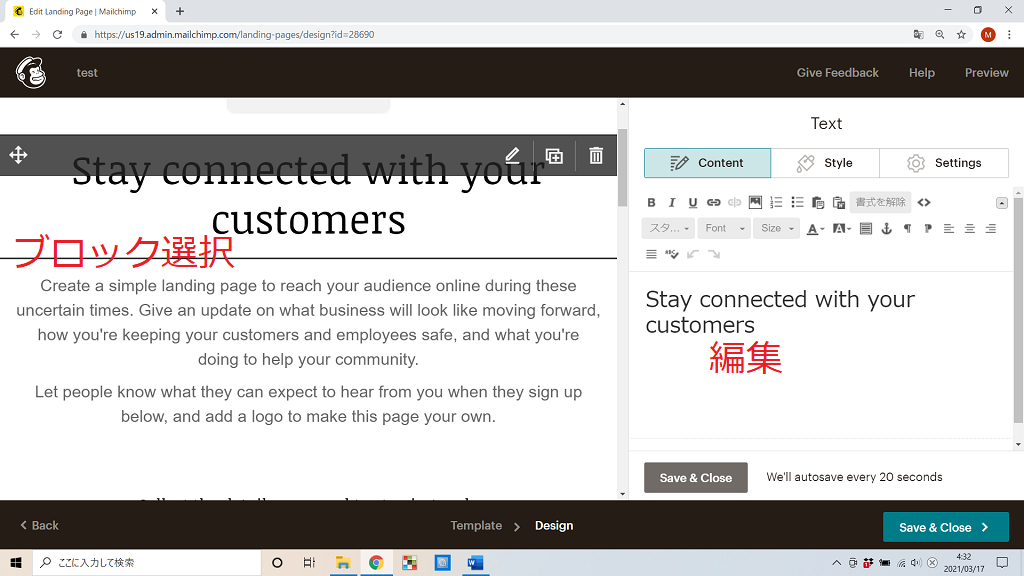
ランディングページの編集
Mailchimpのチュートリアルで、コンバージョン率のいいデザインのポイントで教えられたとおり、目的を決め、詳細を伝え、CTA で行動を促し、レビューも書くことにします。
あらかじめテンプレートの各パーツのどこに、どの内容を入れるか、きめておきましょう。
この編集画面の操作の仕方も、Mailchimpで通常のメール作成する方法と同じです。
編集したいブロックを画面左で選択し、画面の右で文字や画像をいれて編集していきます。

まず、テンプレートの一番上は、ロゴや、ブランドを認知させるものをいれます。
そして、今回のマーケティング・ゴールは、「オンラインスクールやオンラインサロンを運営するときに必要な利用規約づくりのチェックリスト」を差し上げますという内容にしておきます。
CTAは、「継続率が高いオンラインスクール運営をしたい方は今すぐ資料をご請求ください」とします。
お渡しするものの詳細としては2点。「弁護士チェックをうけている内容」だということと、もうひとつ「ただ法的に必要な内容だけでなくつくりたいチームの姿から逆算して盛り込む」ことも伝えています。
写真は、利用規約の画面を利用し、スマホ上で見ているようにモックアップ風にしておきます。

また、あらかじめ、つかっていただいた方の利用者の声も載せます。
ランディングページのサンプル画像はコチラ(サンプルです。メールアドレスを打ち込んでも資料は届きません)
https://letter.wadamika.com/terms-sample
編集が終わったら、ブロック毎に 「Save & Close」を選択して、作業を進めることを忘れないでください。
タグをつける
ランディングページの編集が終わったあと、公開前にまだやっておいていただきたいことがあります。
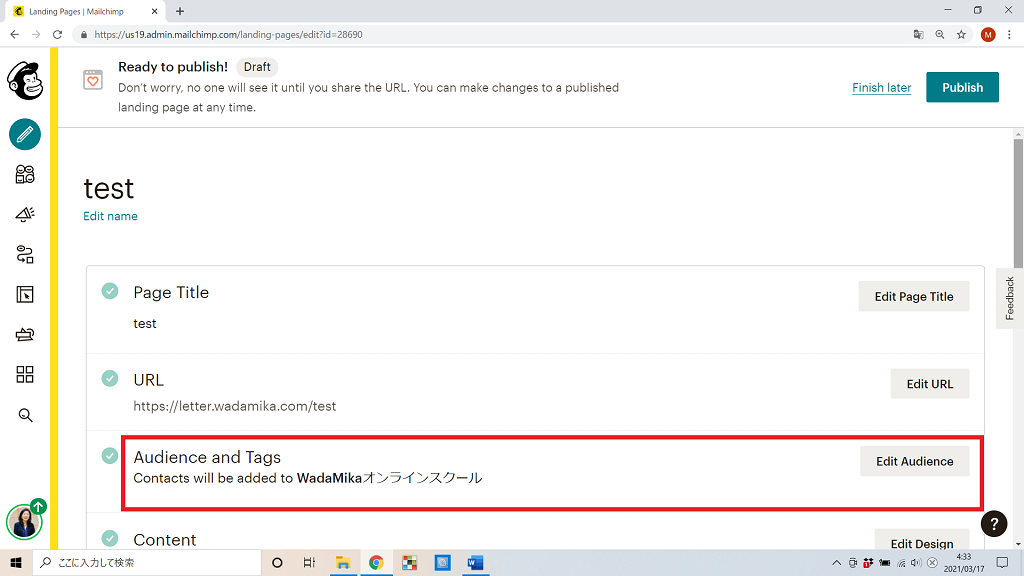
ランディングページの確認画面に「Audience and Tags(オーディエンスとタグ)」を選択する項目があります。

このランディングページからメールアドレスを入力していただいた方は、どのオーディエンスにはいるかということについて、最初に選びました。
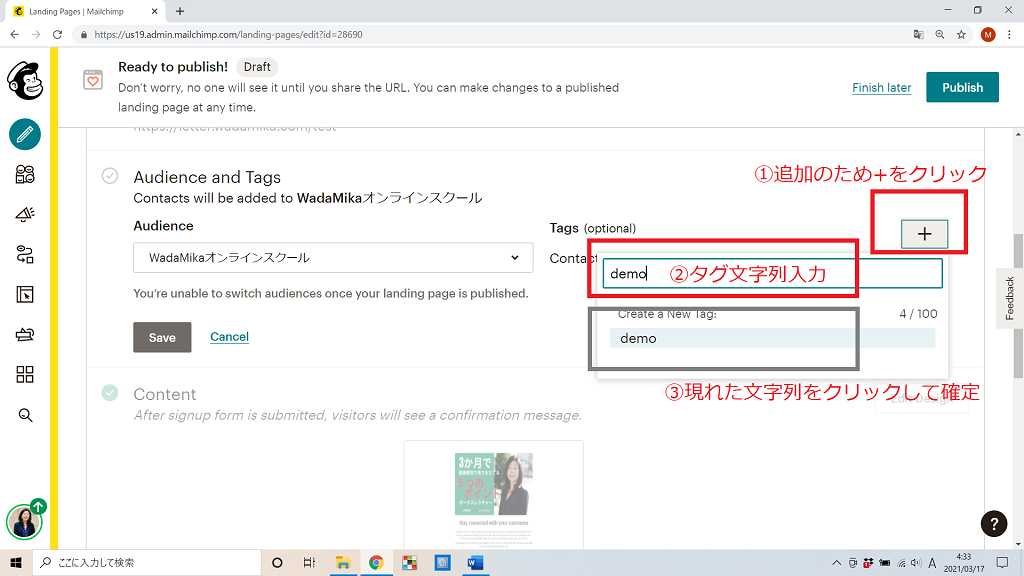
もうひとつ、どういうタグ付けをしますかが聞かれています。
ここでは、すでに設定されていくタグを選択することもできますし、もしくは、新しいタグを作成することもできます。

ランディングページから入ってきた方は、タグでコントロールすることになります。
今回は、選ぶのではなく、新しくタグ作りました。
ドメインをオリジナルな文字列にする
ランディングページのURLを、自前のサブドメインにし、かつオリジナルな文字列にしておきす。
Mailchimpからランダムに割り振られる文字列でランディングページをつくるよりも、カスタムドメインを設定しておいたほうが、ここのページに来てくれた人に安心感を与えます。
まだ、Mailchimpにサブドメインを設定していない場合は、コチラご覧ください。
https://mailchimp.com/help/set-up-email-domain-authentication/
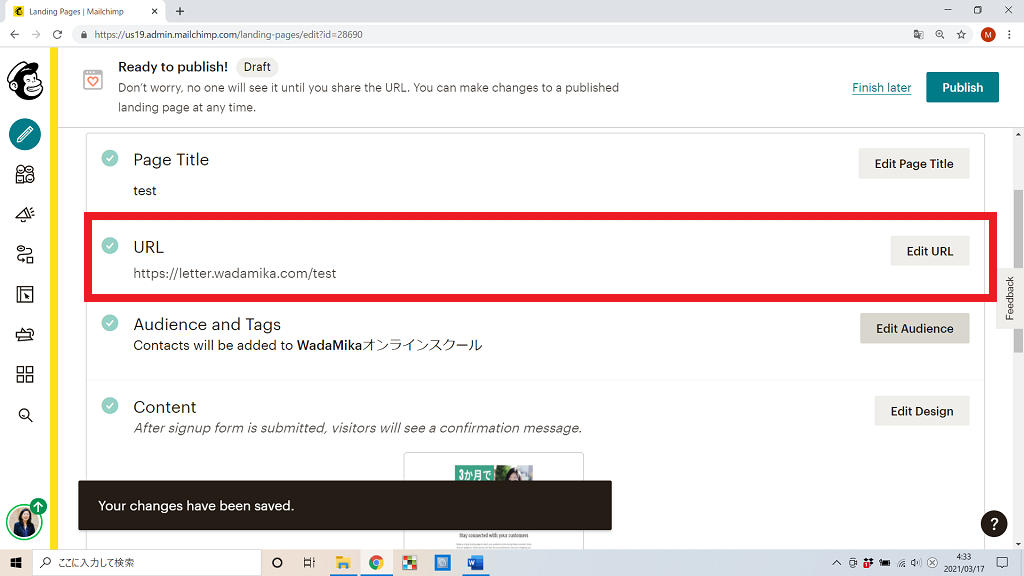
ランディングページの確認画面に「URL(オーディエンスとタグ)」を選択する項目があります。

ここをEdit(編集)していきます。
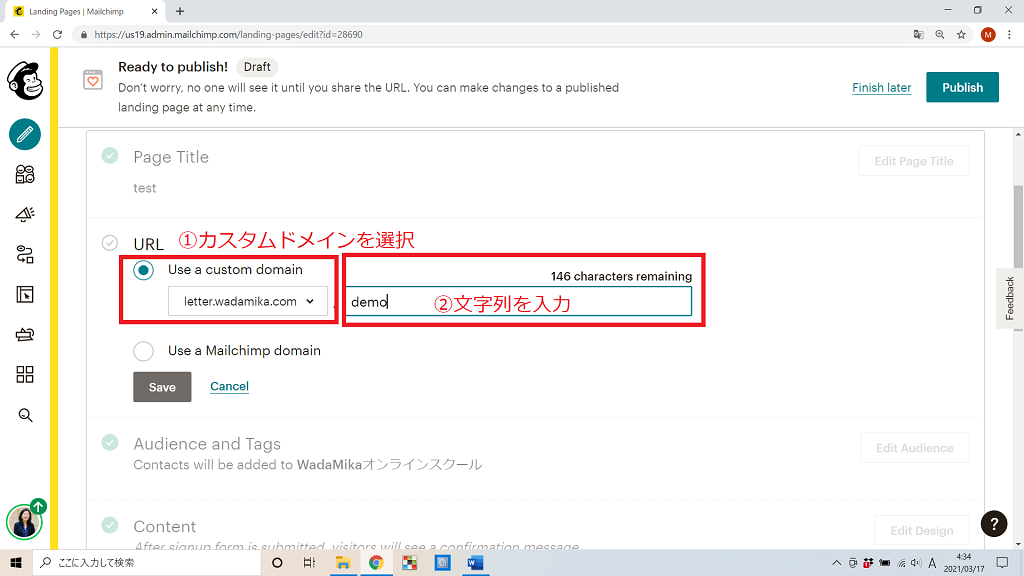
カスタムドメインが設定されていたら、 ラジオボタンで、選択できるようになっています。
ここでは、もちろん、オリジナルの文字列にしたいので、自前で設定したサブドメインをえらびます。
そして、サブドメインの後ろに、140字まで、好きな文字列を入れて、ページを識別させます。

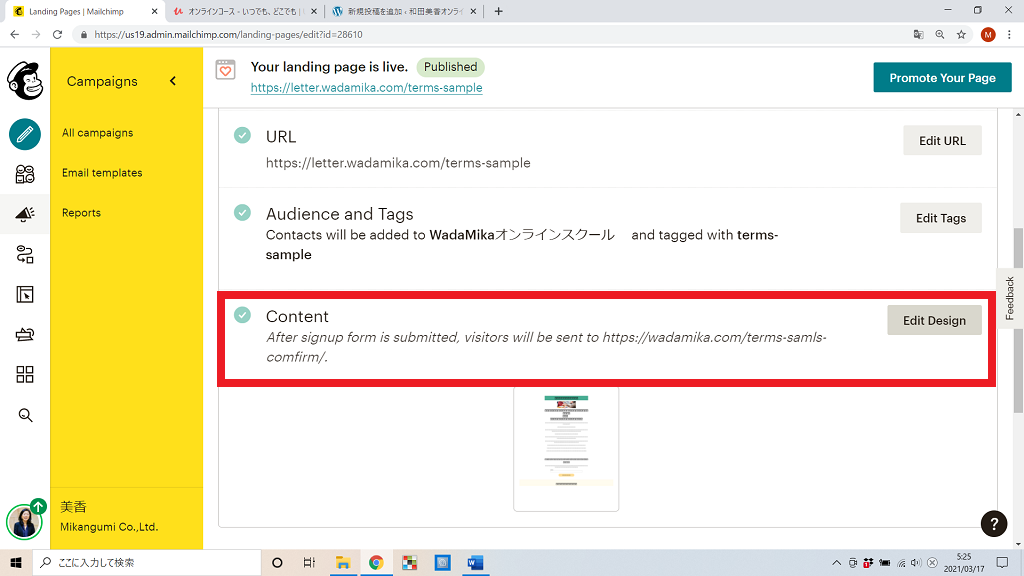
確認ページの表示場所を指定する
もういちど、ランディングページの内容編集画面に入ります。

ここで設定したいのは、CTAに応じて、メールアドレスを入力してボタンを押してくださった方に、そのあと、どのページを表示させるかということです。
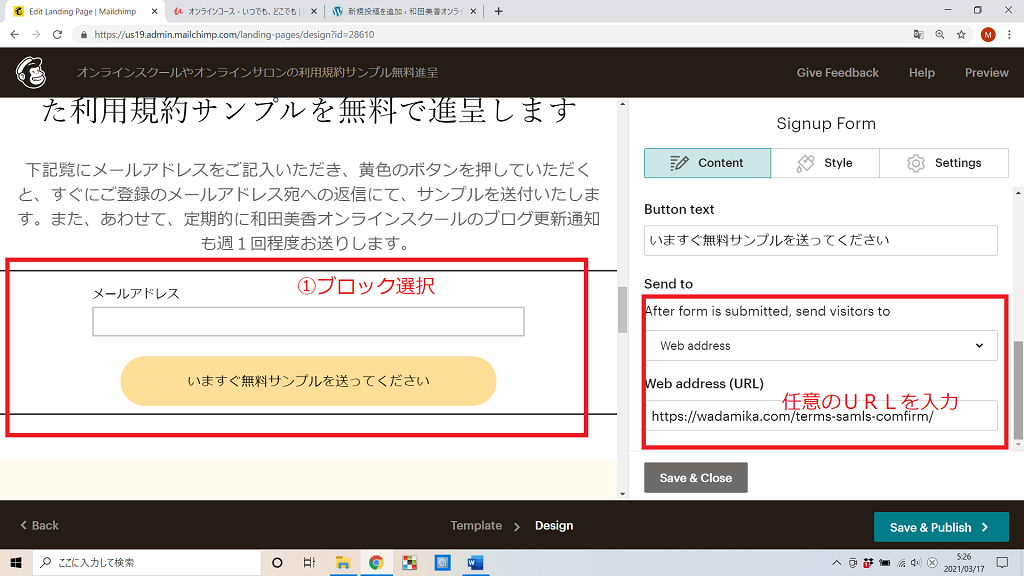
CTAのブロックをクリックして、編集します。
メールアドレス取得のところのブロックです。

右側の編集画面を下にスクロールして、いただくと、「Send to(センド・トゥー)」という項目があります。
ここで、ボタンを押した後、どのページを表示させるかを選択します。
Mailchimpに標準で付いている、確認画面を表示させることもできます。
もしくは、もいちど、いま編集してつくっているランディングページを表示させることもできます。
また、任意のウェブアドレスを表示させることもできます。
今回は、ウェブアドレスを選択します。
ワードプレスの固定ページにあるランディングページ機能をつかって、オリジナルのサンキュ-ページをつくり、そこに飛ばします。
どうして、自前でつくったサンキューページにアクセスさせたいかというと、アップセルのご案内をしたいからです。
アップセルは、「なにか行動をおこしてもらった直後の提案」が有効です。
そのため、「無料の資料が欲しいです」といって、メールアドレスを記入しボタンを押すという行為をした方に対して、もうひとつ別のご提案をすると、利用くださる確率が高まります。
オリジナルのサンキューページを自前でつくるときも、メールアドレスをいつでも解除できるリンクはつけておきましょうね。
アップセルもご案内している、自前でつくったサンキューページのサンプル画面は、コチラ。
この固定ページでつくったオリジナルのサンキューページのURLを、Mailchimpのランディングページで無料資料請求してくださった方に、表示するよう、セットしました。
公開後拡散させる
ここまでで、公開準備完了です。
公開は、右上の青緑のボタン「Publish(パブリッシュ)」を押して、完了です。
そのあと、このランディングページを、お報せしてゆきましょう。
わたしは、このランディングページを関連するブログ記事の直下や文中、ポップアップで表示させます。
もちろん、フェイスブックやツイッターで、このランディングページを紹介していくこともできます。
Email作成も忘れずに
ランディングページをつくったあと、Emailキャンペーンを作成して、お渡しすると約束した無料情報をきちんとお届けすることも忘れずにセットしましょう。
Mailchimpでランディングページは無限につくることができる
ターゲットの興味属性にあわせて、ランディングページをたくさんつくることかできます。
例をいくつかあげましょう。
セミナーのウェイティングリスト受付の案内
https://mailchi.mp/e6d39a7a7c78/ba_load
Udemyの無料コースの案内
https://mailchi.mp/eb31a8b3a9df/udemy_free_more8
お客様の声をいただくときのインタビュー質問シートを差し上げる案内
https://mailchi.mp/6445a9f1db87/interview
ステップメールのサンプル案内
https://mailchi.mp/d75a77f40adf/kindle
クラウドファンディングの返礼品アイデアリストの案内
https://mailchi.mp/c1536cdf66fe/crowdfunding_96prege
まとめ
Mailchimpは、ランディングページでアクションをおこしてくださった方を、タグでコントロールしていくことができるので、何か別のものでつくって、リストを紐づけしたり、手動でメールアドレスを追加したりする手間がなく、リスト管理しやすいのが特徴です。
Mailchimpでランディングページをたくさん作って、リストを育てましょう。
あなたがつくったランディングページでうまく働いているよという例ができたら、ぜひメールマガジンへの返信で、教えてください。
【ご案内】
和田美香オンラインスクールでは「Mailchimpワンデー講座」を年に数回、不定期に開催しております。
開催のご案内を見逃したくない方は、下記URLをクリックしたうえで、開催案内を受信になられるメールアドレスをご記入ください。
【関連記事】
リートマグネットをTeachableに設置し受講生をZapierでMailchimpに渡す方法
MailchimpのServey(サーベイ)機能をつかいこなす








[…] リストを増やすMailchimpのLanding page(ランディングページ)の使い方 […]