この記事は、Mailchimp(メールチンプ)を使ってリードマグネットを自動配布する設定を完了するところまでご案内します。
Mailchimp(メールチンプ)のランディングページ機能とオートメーション機能を使います。
0-1,この記事で使用するツール
この記事で使用するツールをお伝えしておきます。
・Mailchimp(メールチンプ)のスタンダードプラン以上のご契約でのアカウント。
・WordPress(ワードプレス)など自社情報の発信用ウェブサイト。
・Dropbox(ドロップボックス)やGoogleDrive(グーグル・ドライブ)などテキストや動画を置くデータを保存するクラウドのストレージサービス。もしくは動画だけであればYouTube(ユーチューブ)もしくはVimeo(ビメオ)。
0-2, 事前準備
この記事では、既に次の3つは準備されているものとして説明をしています。
・リードマグネットとして無料情報商材がPDFデータもしくは動画という形式で準備されている。
・Mailchimpのアカウント作成と基本設定が終わっている。
・自社webサイトに設置するバナーが既に作成されている。
1, 全体の流れ
全体の流れを、ユーザー目線と、そして設定するあなたの手順と、両方の観点から確認します。
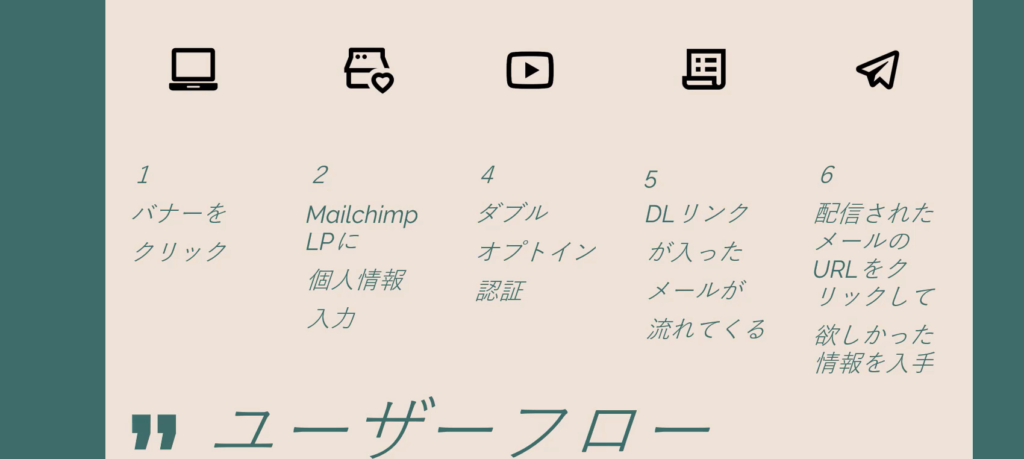
1-1, ユ-ザーからみた画面遷移
ユーザーがどのような流れであなたの情報を手にするのか、流れを確認します。
・最初、ブログやあなたのwebサイトで、リードマグネットのバナーをクリックします。
・次に、Mailchimpのランディングページに飛びます。
・そして個人情報を入力し、メールボックスにMailchmpを認証するメールが届きます。
認証OKの操作をし、次にまた届いたメールに、欲しかった資料にアクセス、もしくはダウンロードするリンクが入っています。
・さらに、メールのなかのリンクをクリックしてはじめて、欲しかった情報を入手するという流れです。

1-2, あなたの作業の流れ
あなたがどんな作業をするのか、その概略もお伝えします。
・最初、あなたは自分の情報発信基地(ここではWordPressで説明します)にリードマグネットを案内するバナー画像を設置します。
・そして次に、リードマグネットをストレージに設置(ここではDropboxを選択)し共有URLを取得します。
・そのうえで、Mailchimpでのランディングページを作成します。
・Mailchimpのタグを作成します。
・Mailchiimpでオートメーションの設定をします。
・指定されたタグが付いた人がオーディエンスに入ってきたら自動でメール配信するというオートメーションの設定をします。
・配信するメールの中身を編集します。
・最後にストレージに格納しリードマグネットのデーの共有URLを、メールの中に挿入して配信完了設定まWordPress に設置したバナー画像に、 MilchimpのランディングページURLを挿入します。
これで完了です。

2, バナーを設置する
ここではWordPress(ワードプレス)にリードマグネット請求の入り口となるバナー画像を設置します。
該当する記事の下に、バナー画像を設置します。
準備したバナーの画像をアップロードし保存します。
ここでは、まず画像のアップロードだけでOKです。

3, ストレージにリードマグネットのデータを格納する
次にストレージに、あなたのリードマグネットのデータを格納します。
今回はPDFデータを、Dropboxに入れて保存し、そこで共有URLを発行します。
もしあなたが用意したリードマグネットが動画であればDropboxでもGoogleDriveでもかまいまんし、YouTubeの非公開リンクでも、VimeoでもOKです。
筆者は、テキストデータは、Dropboxを利用し、動画の場合は、YouTubeの非公開リンクを利用しています。
Dropboxにあらかじめ用意していたリードマグネットのPDFデータを格納します。
格納後、該当するファイルのアイコンを右クリックし、Dropboxの共有リンクをコピーします。
これでストレージにデータが入るところまで終わりました。
4, Mailchimpでの作業の確認
Mailchimpで行う作業は工数が多いので、実際の画面操作をする前に、どの順に何をするのか、追っておきましょう。
・最初に、Mailchimpのランディングページを作り、タグを設定します。
・次に、オートメーションの入り口を設定します。
・最後にDropboxのリンクをメールの中に埋め込み、メールを完成させ、オートメーションの設定完了となります。
4-1, Mailchimpでランディングページをつくる
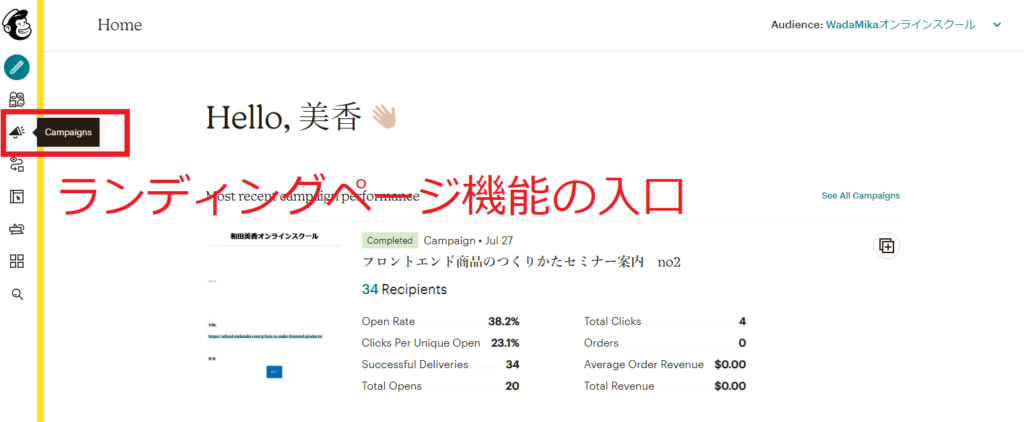
まず、ランディングページ機能の入り口のご案内です。
ログインした後の管理画面のトップになります。
左のメインナビゲーションの中から、Campaigns(キャンペーンズ)をクリック。

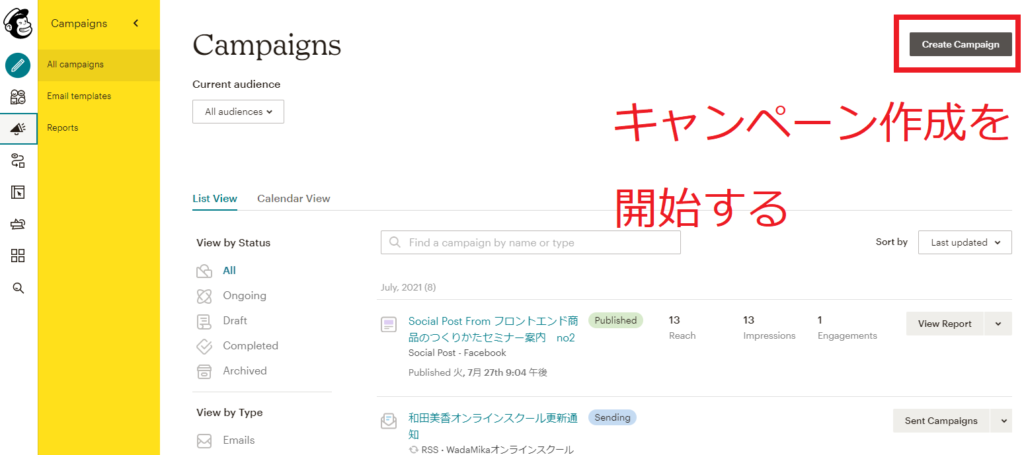
右上の「Create Campaigne(クリエイトキャンペーン)」のボタンをクリック。

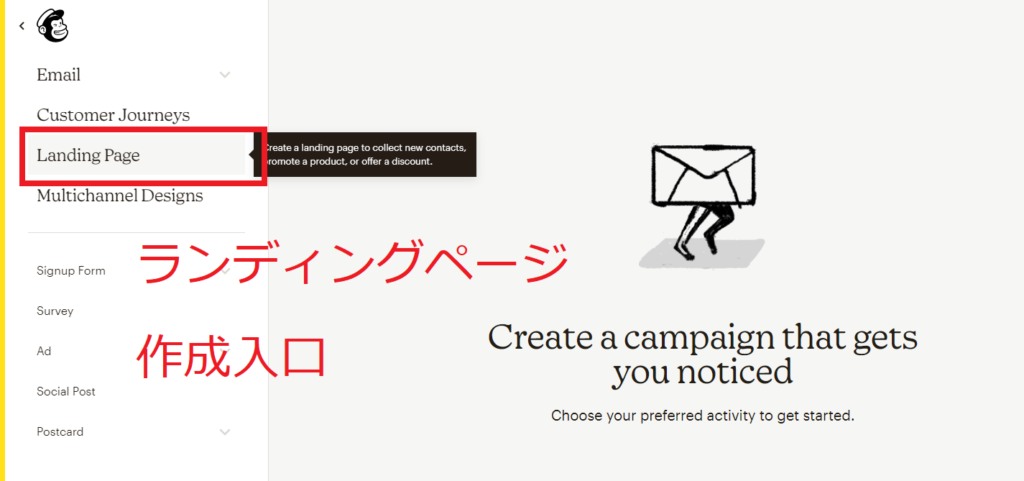
LandingPages(ランディング・ページ)を選択します。

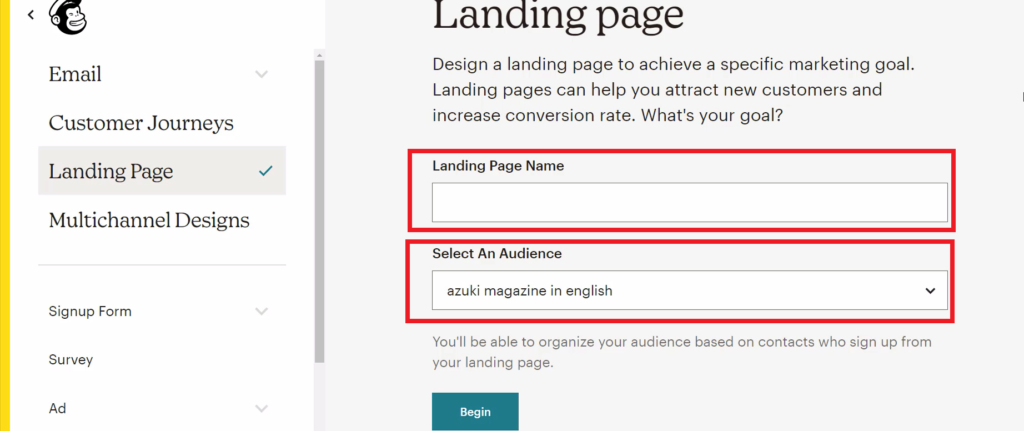
ここからは、ランディングページの設定になります。
ランディングページの名前何にしますかと聞かれています。
ここの名前は、私たち側管理者側が見分けがつくように書きます。
その下段では、今回ランディングページを作成するにあたり、該当するオーディエンスを選択します。

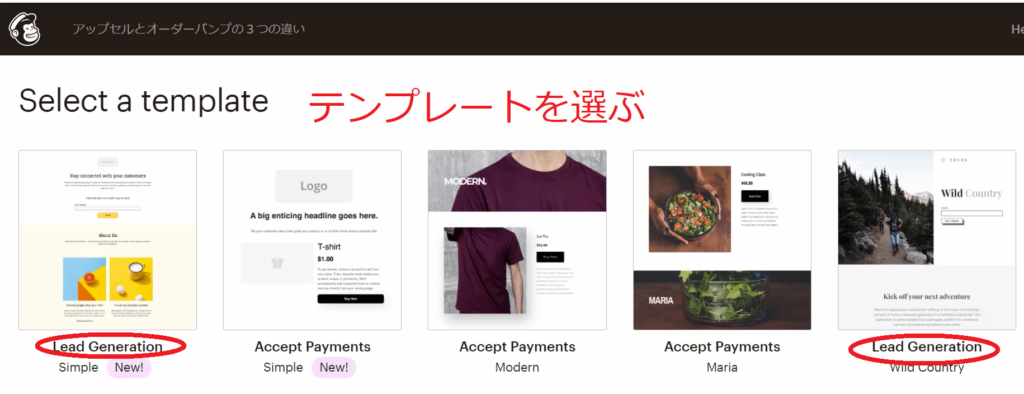
次は、ランディングページのテンプレートを選びます。
目的別にテンプレートがあらかじめ用意されています。
今回の目的は、「リードジェネレーション」、つまり、リード、メールアドレスを集めるためですね。
そこで、「リードジェネレーション」目的のテンプレートから選ぶことにしましょう。
選択してクリックします。

4-2, ランディングページを編集し作成する
ランディングページの中を、編集して作っていきます。
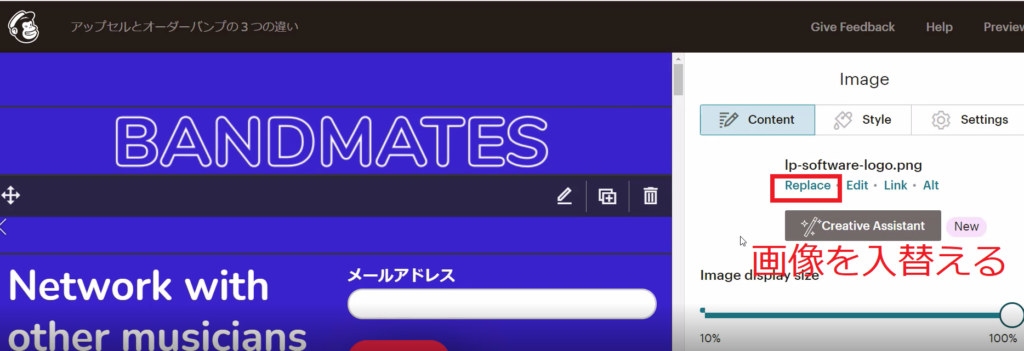
まずヘッダーに、ブランドロゴを入れます。
選択し、リプレース(置き換え)ます。
ブランドロゴの画像に、さしかえます。

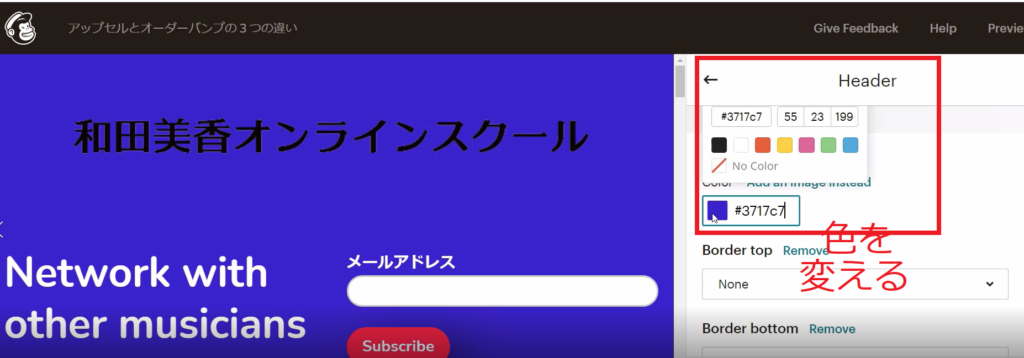
背景の色やテキストの色も、変更しておきます。
画面のなかで他に使用する色も、ブランドカラーに変更して統一し、ブランドイメージを伝えやすくしておきます。

画像を変更します。
もともと作ってあった小冊子の表紙のモックアップ画像に変更したいので、まず、リプレースを表示し、変更したいバナー画像をアップロードし、選択します。
4-3, タグを設置する
ランディングページの内容を編集し作成し終えました。
編集を終えて、画面を閉じると、キャンペーン説明ページに戻ってきます。
次に、タグを設定します。
リードマグネットを請求してくれた人につけるタグの文字列を、先に決めておきましょう。
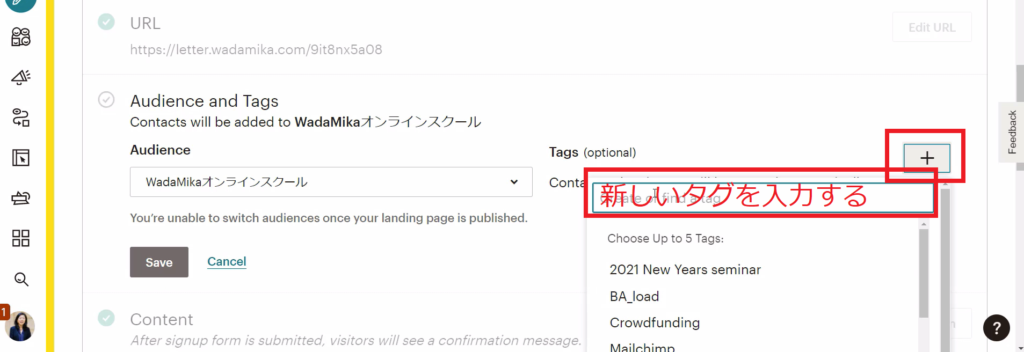
オーディエンスをクリックし、編集します。
オーディエンスは和田美香オンラインスクールを選択します。
タグは既にあるものから選んでもいいのですが、ここでは、新たに作ります。
新しくつくりたいタグのための任意の文字列を入力し、でEnterキーを押したら、新しいタグが設定されたことになります。

タグの設定はおしまいです。
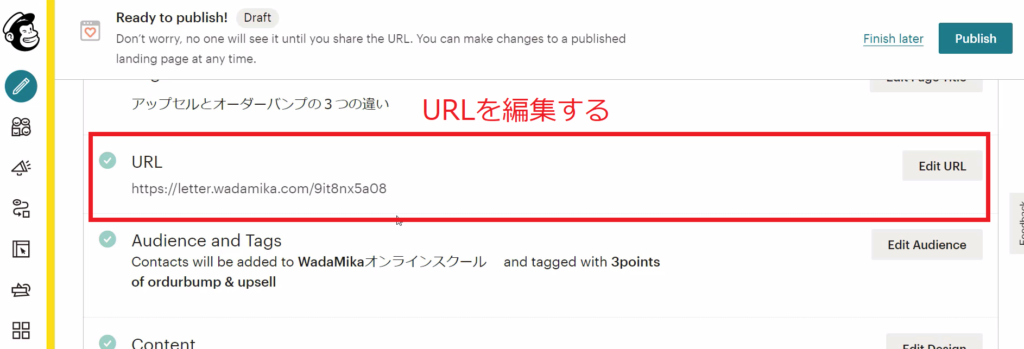
4-4, ランディングページのURLを変更する
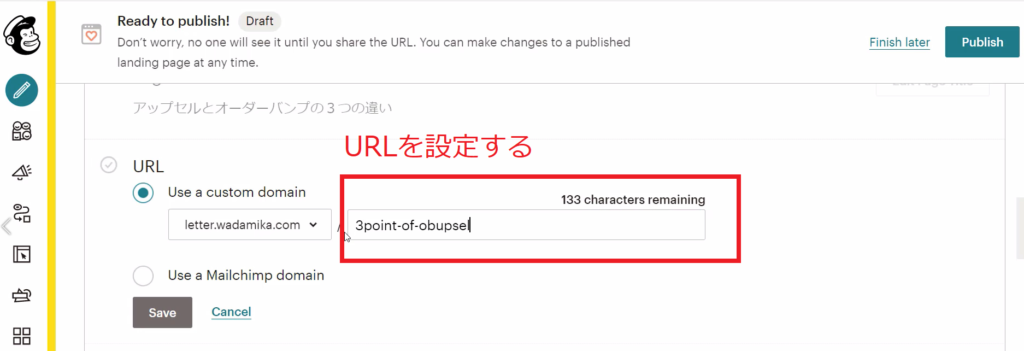
ランディングページのURLも変更しておきましょう。
Mailchimpではキャンペーンをつくると、あらかじめランダムにURLを割り振ってくれます。
なのでこのままパブリッシュ(公開)しても問題はありません。
ただ、Googleアナリティクスを使って追跡するとき、どこからどういう人がどういう経路で来たのかというのを確認する作業では、URLを決めておいた方が、すぐわかりやすくなるという利点があります。
なのでURLを任意の文字列につくりなおしておくことにします。
URLの右端の「Edit URL」のボタンをクリックし、文字列変更後、保存します。


これでランディングページのURL変更が終わりました。
4-5, ランディングページをアクティブにする
ここまでやったら、ランディングページを、Publish(公開)します。
画面の右上の「Publish(公開)」を押下すると、アクティブになりました。

これで、このランディングページのURLがインターネット上に公開されたことになります。
次に、メールの設定を、Automation(オートメーション)機能でおこなっていきましょう
4-5, Customer Jurneyでオートメーションの入り口を設置する
今度は、無料のリードマグネットをお渡しするためのメール自動配信設定をしましょう。
Automatio(オートメーション)機能をつかいます。
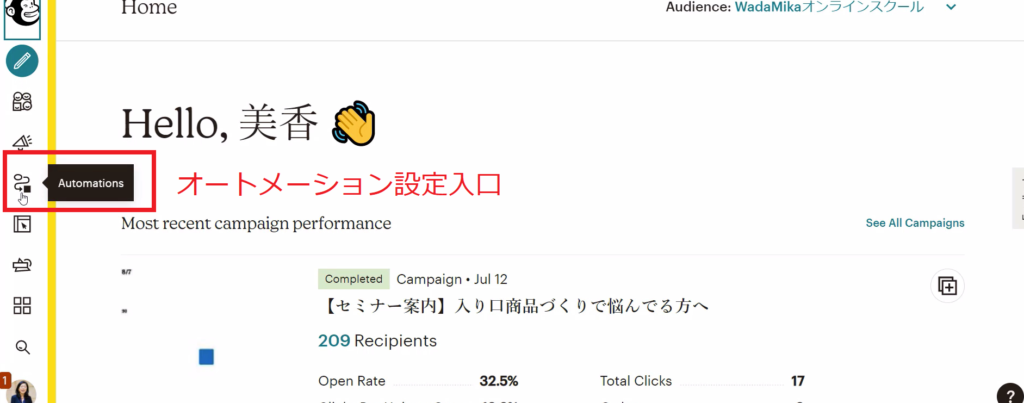
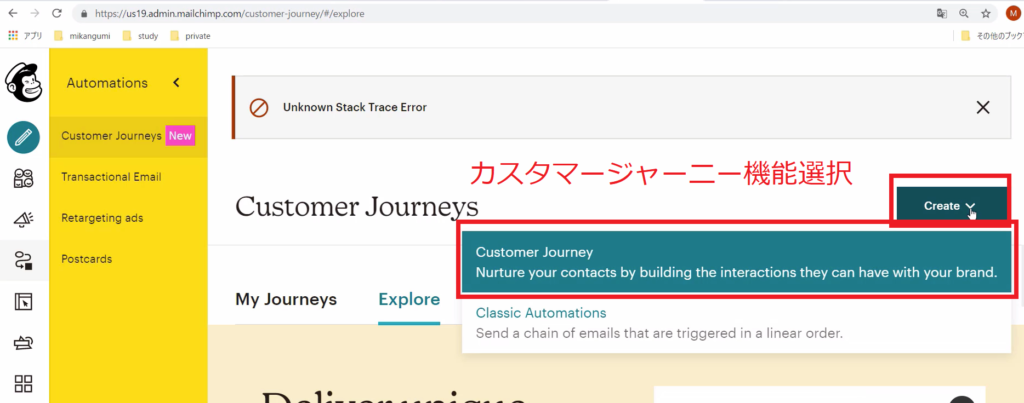
管理画面左のメインナビゲーションの中から、Automatio(オートメーション)を選択します。

選択した直後、Customer Jurney(カスタマージャーニー)の画面になります。
画面右上端の青緑色のボタン「Create(クリエイト)」を押し、CustomerJurney(カスタマージャーニー)を選択します。

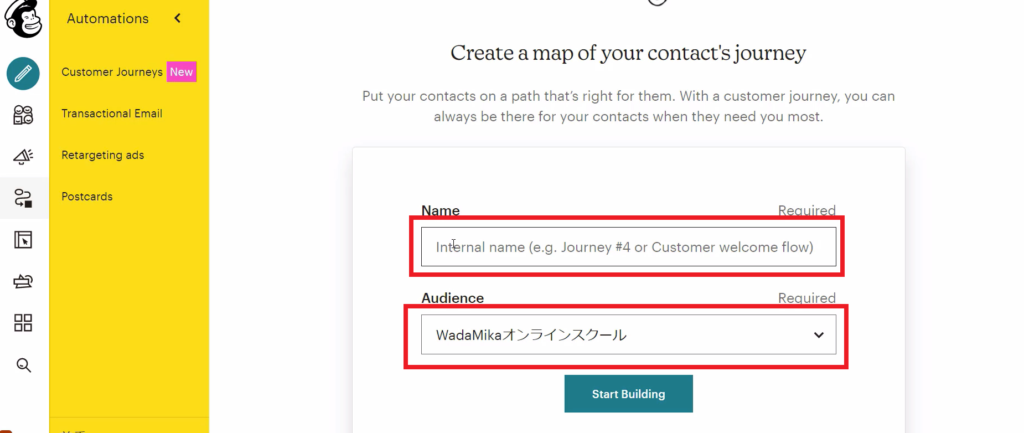
管理画面用に、管理者が識別できる名前をInternal Name(インターナル・ネーム)の欄で記入しておきましょう。
次に、オーディエンスを選びます。
「Start Building(スタートビルディング)」のボタンを押します。

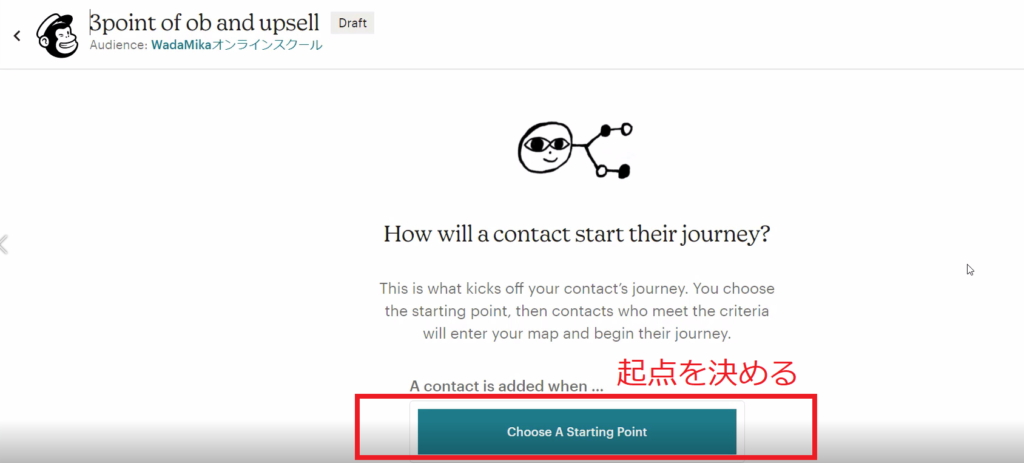
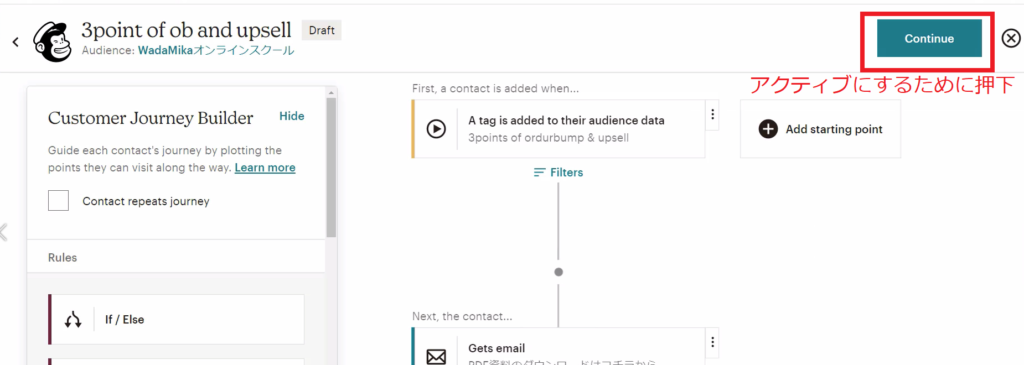
カスタマージャーニーの編集画面で、スタートポイント(起点)を選択するところから始まります。

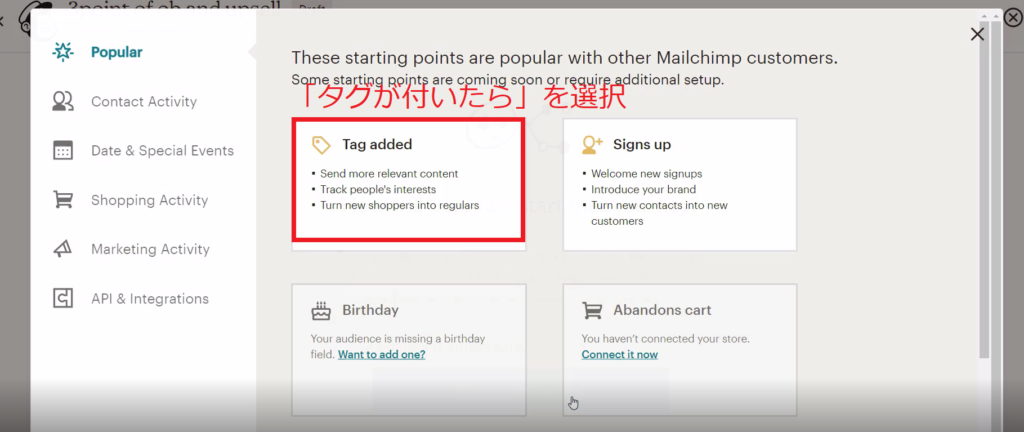
この場合のスタートポイント(起点)は、該当するオーディエンスのなかで、先ほど新しくつくったタグが付与されたら、という条件を、ここで選びます。
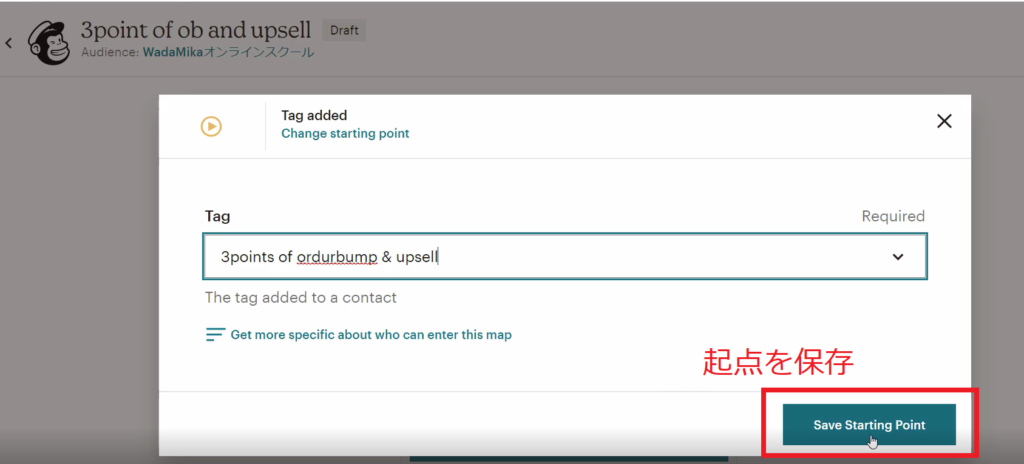
タグをスタートポイントとして設定しました。

ランディングページのメールアドレス入力欄に入力し、リードマグネットの請求ボタンをおす人がいたら、タグがつきます。
タグがついたら、すぐに、このカスタマージャーニーが始まる、という設定がいまできました。
スターティングポイント(起点)を保存します。

タグがついたら、すぐメールを流したいですね。
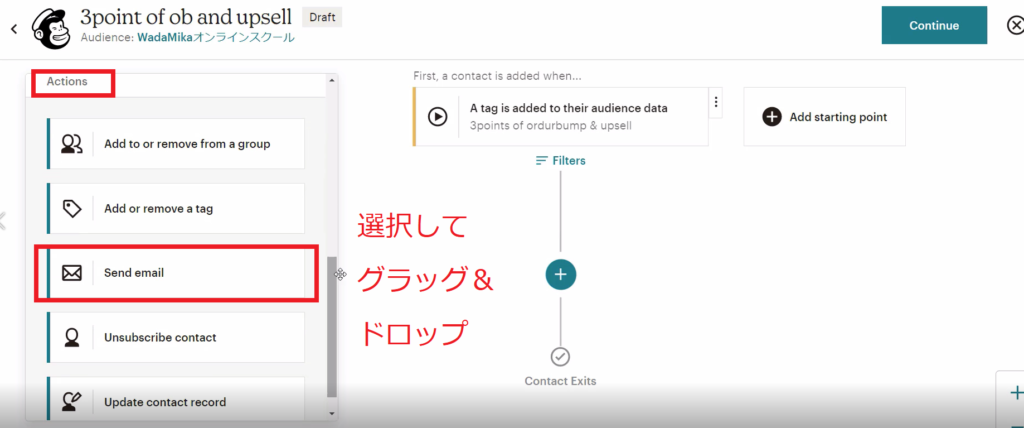
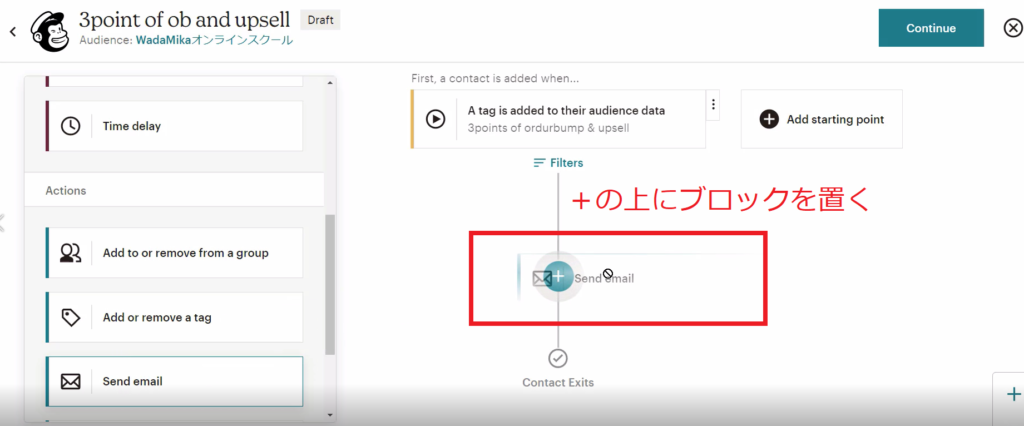
そこで、カスタマージャーニーを組み立てる次の作業では、「メール」を選択して、ジャーニーポイントに置きます。
左の枠のなかの、Actions(アクション)の中から、メールを選択し、ドラッグ・アンド・ドロップで、画面右のプラス(+)印の上に置きます。


4-6, メールを編集しダウンロードリンクを埋める
自動で配信するメール本文をここで作成し編集します。
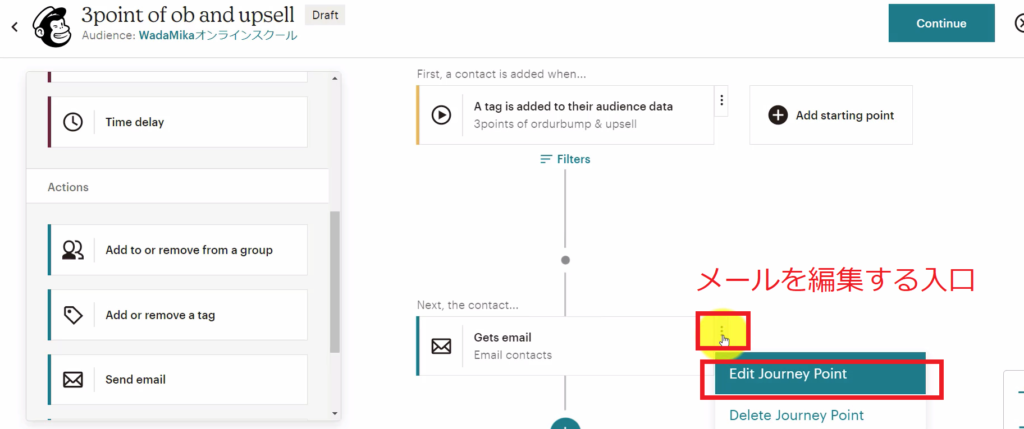
さきほどドラッグ・アンド・ドロップでのせたメールのブロックの右端に、黒ポチ3点が縦にならんでいます。
その黒ポチ3点をクリックします。
すると、プルダウンで「Edit JourneyPoint(編集)」の文字列が現れますので、クリックして選択します。

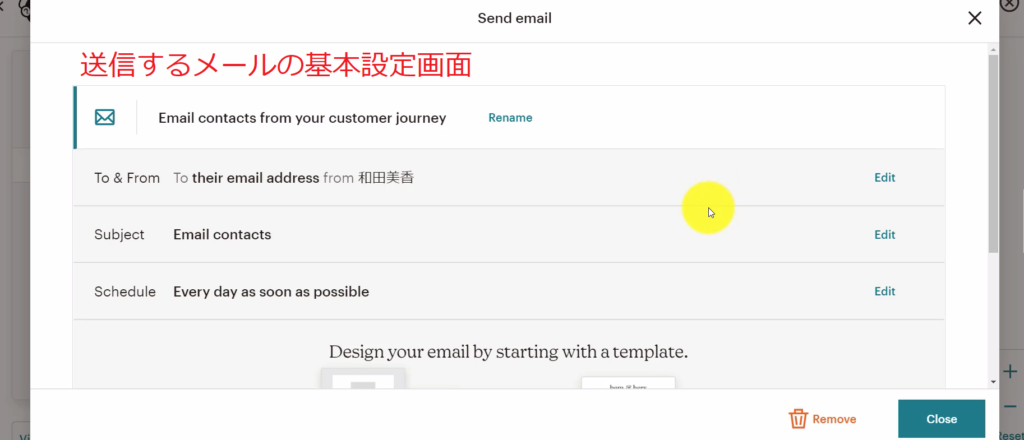
ここからは、キャンペーンでレギュラーメールを送るための設定画面と同じです。
・メール送信元
・Subject(メール件名)
・Schedule(スケジュール)
・Template(テンプレート選択)
件名は、リードマグネットを請求してもらった資料はここから閲覧できることがわかるようにしておきましょう。
スケジュールは、いま、「Everyday as soon as possible(毎日、すぐに送信)」という設定になっています。
タグがついから、いつでもすぐにメール配信する、という設定なので、このままでOKです。

次、テンプレート選択です。
今回はあなたが、初めてこのリードマグネットの案内メールを作る設定なので、まず左の「Select a Template(テンプレートを選ぶ)」をクリックしましょう。
テンプレートを選ぶとき、シンプルなものを選ぶようにと、いつもお話ししています。
できるだけシンプルなものを選びます。
今回は、あらかじめボタンが配置されているものを選んでみました。
あとは、通常のMailchimpの画面編集と同じです。
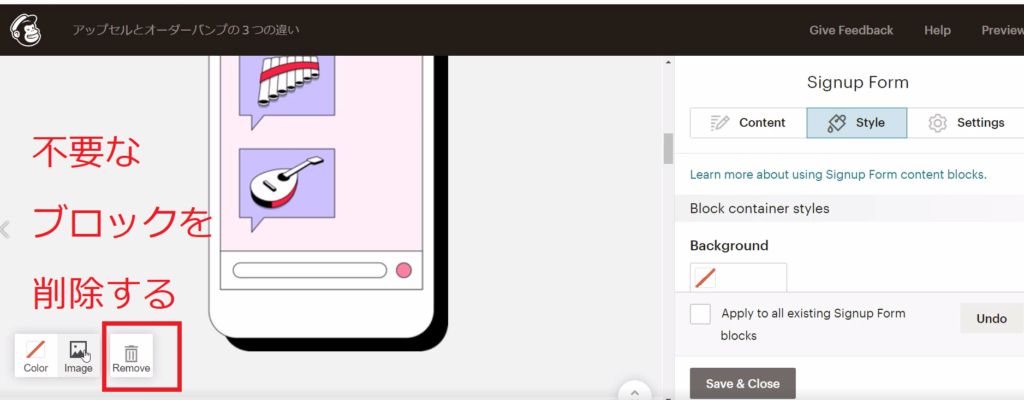
必要なブロック要素を配置し、不要なブロック要素を削除していきます。
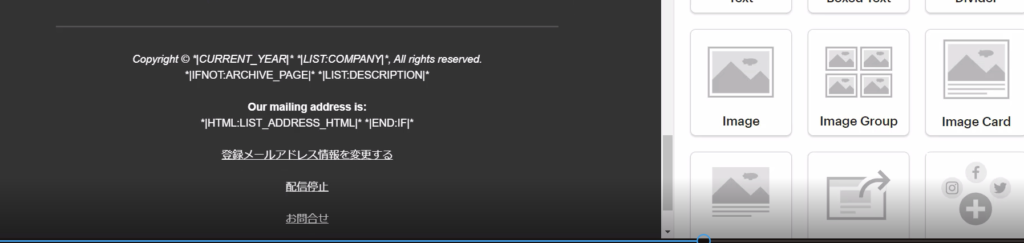
くれぐれも、フッターでは必ず、「メールアドレスの変更」と「配信解除」の文字列は、日本語化しておいてくださいね。
解除方法は、分かりやすくすることは、メール配信者が信頼を勝ち取る基本です。
フッターで、もしさらに親切にするなら「お問い合わせ」の文字列と、そこにメールアドレスのリンクを入れておくといいですね。

ちなにみ、選択したテンプレートには、ソーシャルメディアのシェアボタンのブロックが配置されていました。
でも、これは、リードマグネット配付のメールには、不要なので、削除します。

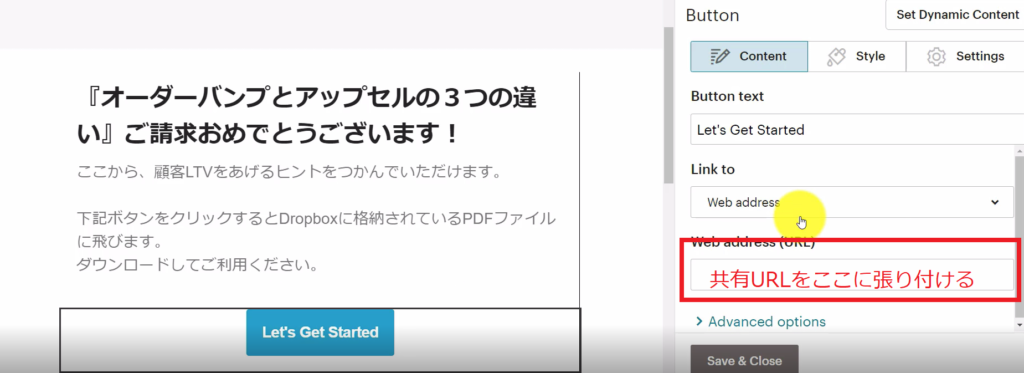
ボタンに、リードマグネットがダウンロードできるよう、先ほどコピーしておいた、Dropboxの共有リンク挿入しておきましょう。

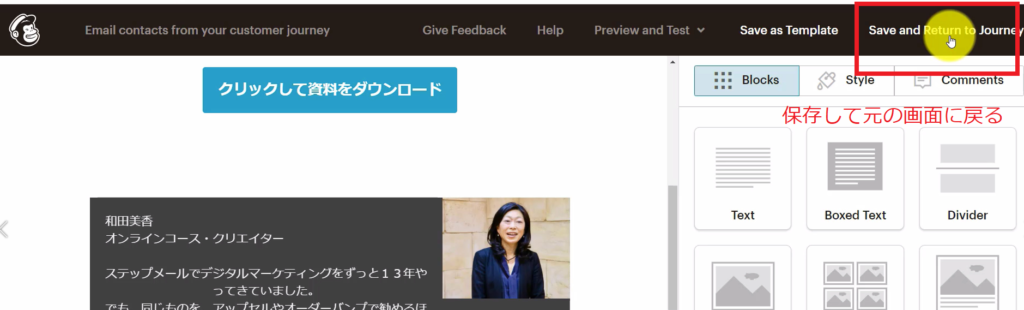
ボタンのブロックにリンクを挿入したら、「Save & Close(保存完了)」を押します。
あとは、タイトルと、本文を書いて修了です。
これでリードマグネットを自動で配付するメールの内容ができあがりました。
「Save & Retrurn(保存と戻る)」を押すと、元のカスタマージャーニーの画面に戻ります。

これで、1通目のメールは設定完了となっています。
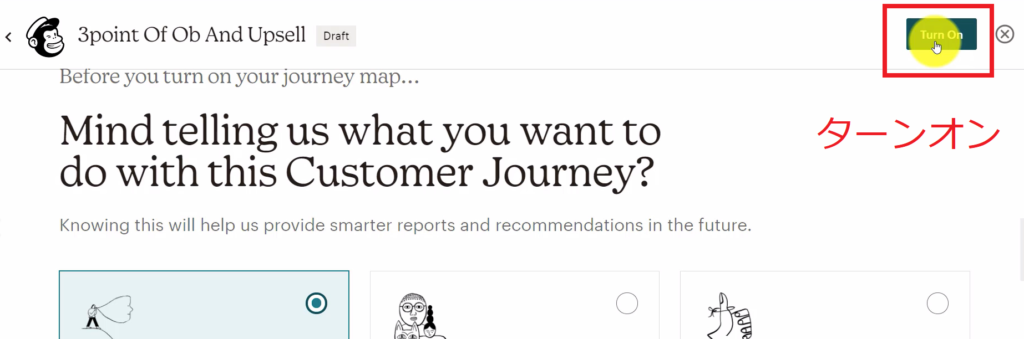
すでに、ランディングページは、インターネット上に公開されているので、この1通目のメールも、すぐアクティブにしておきましょう。


画面右上の「Turn on(公開する)」ボタンを押します。
これで、リードマグネットを請求されると、Customer Jurneyのメール1通目がすぐ自動配信される動きがオンになりました。
ここまでで、Mailchimpでランディングページを作り、オートメーションの設定までが終わりました。
4-7, ワードプレスのバナーにランディングページへのリンクURLを埋め込む
最後ランディングページのURLを、WordPressに貼り付けたバナー画像に埋め込みます。
バナー画像をクリックすると、Mailchimpでつくったランディングページに飛ぶように設定するためです。
まずMailchimpのキャンペーンから、さきほどつくったランディングページのURLをコピーします。
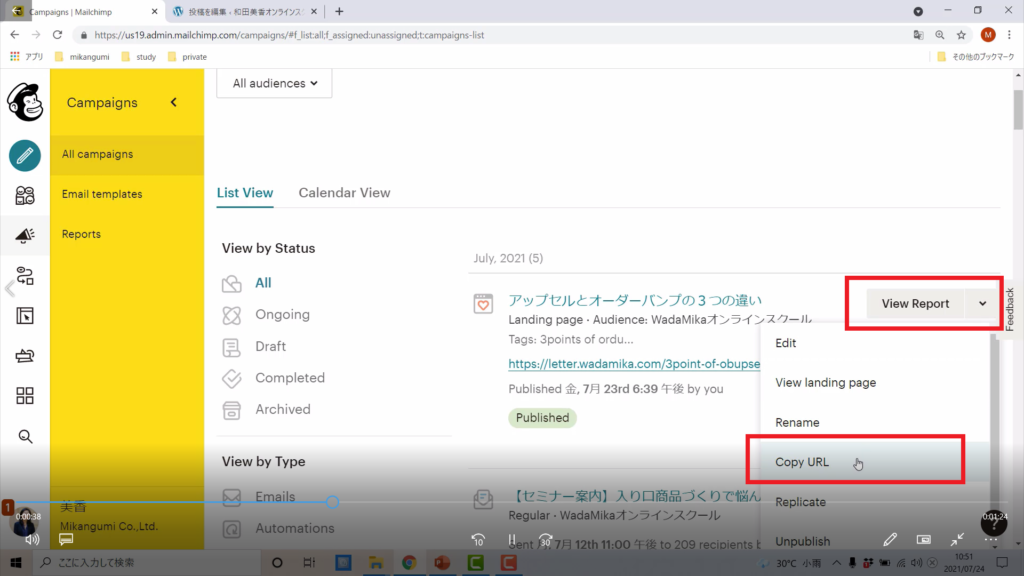
左のメインナビゲーションの中から、再度Campaign(キャンペーン)をクリックします。
該当するLandingpageのキャンペーンをみつけたら、タイトルの右端に、プルダウンボタンがありますので、クリック。
プルダウンのなかから、「Copy URL(URLをこピー)」を選択します。
これでURLがコピーされています。

次に、WordPressの管理画面にゆきます。
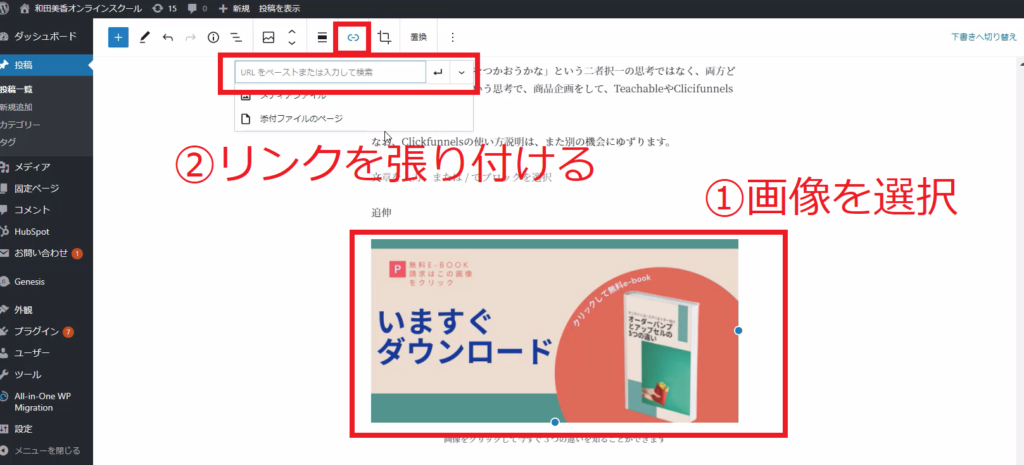
該当するバナー画像にリンクを設定します。
画像を選択すると、リンク挿入のボタンが画面上部に表れます。
コピーした共有URLリンクを貼り付け、確定させます。

ここまで行うと、このバナー画像をクリックしたら、先ほどつくったMailchimpのランディングページのURLに飛んでいくという流れができました。
バナーのリンク設定が終わったら、忘れず、ワードプレスの投稿画面を更新して、保存しておきましょう。
まとめ
あなたの情報発信基地であるWordPressのブログから、バナー画像をクリックし、ランディングページに飛んで、メールアドレスを入力してリードマグネットを請求いただいたら、すぐにその後ダウンロードリンクが張り付けられたメールが送られるという流れができました。
最後は、自分のテストメールのアドレスで、この一連の流れがすべてスムーズに流れているかを確認しておいてください。
【ご案内】
和田美香オンラインスクールでは「Mailchimpワンデー講座」を年に数回、不定期に開催しております。
開催のご案内を見逃したくない方は、下記URLをクリックしたうえで、開催案内を受信になられるメールアドレスをご記入ください。
【関連記事】
リートマグネットをTeachableに設置し受講生をZapierでMailchimpに渡す方法
MailchimpのServey(サーベイ)機能をつかいこなす
Google Forms回答者をZapierをつかってMailchimpに自動でタグづけして入れる
リストを増やすMailchimpのLanding page(ランディングページ)の使い方
[…] Mailchimp(メールチンプ)をつかってリードマグネットを自動配信設定する方法 […]