メルマガで何を書こうかと悩むのは、今すぐ、辞めませんか?
コンテンツマーケティングを行い、自社リストを増やそうとされる方から、よくいただく質問があります。
「ブログを書くだけで精一杯です。メルマガを書くネタがおもいつきませんし、また、もう一本別に書く時間も無いです。メルマガには何を書けばいいでしょうか?」
はい。
ブログとメルマガをかき分ける必要はありません。
ブログと同じ内容を、メルマガでも書いていいのです。
メルマガ読者さん、ブログを全部読んでくださっているわけではなく、みなさん忙しいです。
ブログに書いた有用な情報を、メルマガ読者さんにもぜひ読んでいただいて、フロントエンドにつなげたいですよね。
わたしのお勧めは、「同じことを書く」ことをもう一歩すすめ、「ブログ更新を自動でお知らせする」メルマガを配信することです。
ブログで渾身の内容を書いているのですから、同じ内容を、また別のチャネルで伝えて何も悪くないです。
この記事では、Mailchimp(メールチンプ)をつかってブログ更新通知を自動で定期配信する設定のご案内をしていきます。
設定作業は、やってみればあっけなく終わるぐらい簡単です。
なので、これを読んで、あなたの悩んでいる時間を、定期的に良質なコンテンツをブログとして作成する時間に振り当ててください。
目次
1 ブログ自動更新設定の入口
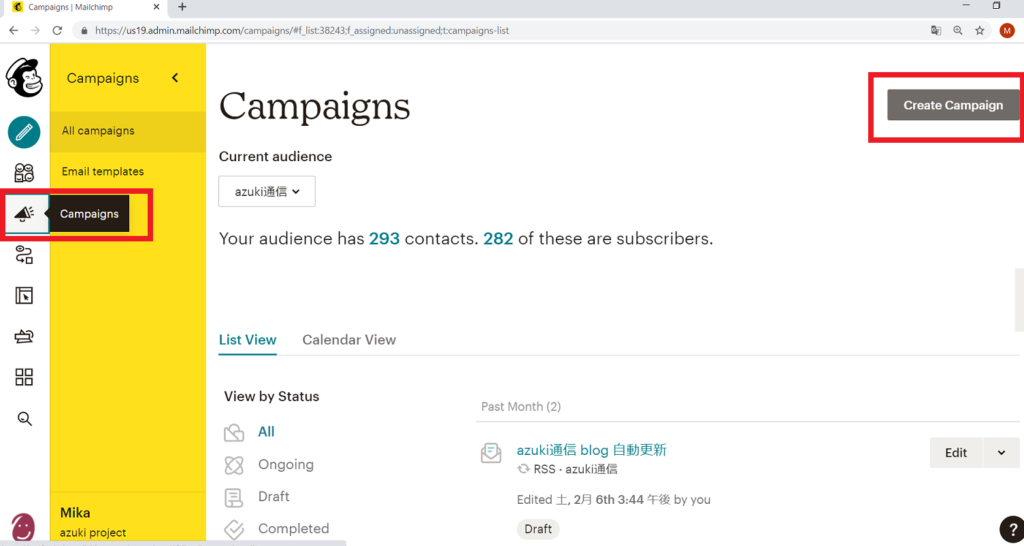
Mailchimpのダッシュボードです。
まず、画面一番左側にあるナビゲーションのなかから「Campaigns(キャンペーン)」をクリック。
そして、次の画面で、右上にある「Create Campaigns(クリエイトキャンペーン)」のボタンをクリックします。

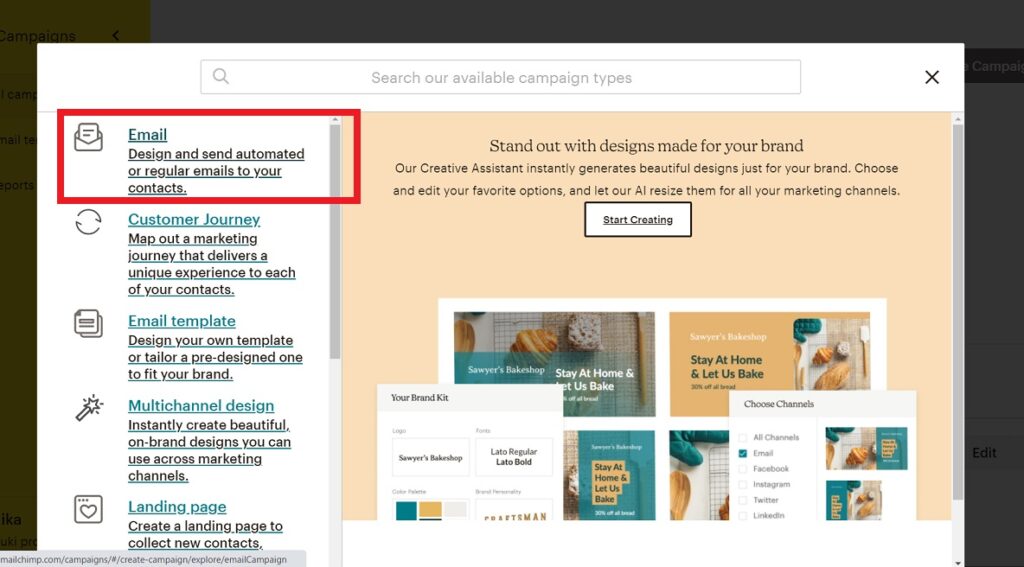
別画面で、「どんなキャンペーンを作りますか?」と選択する画面がでてきます。
右上ので「Email(メール) 」を選択します。

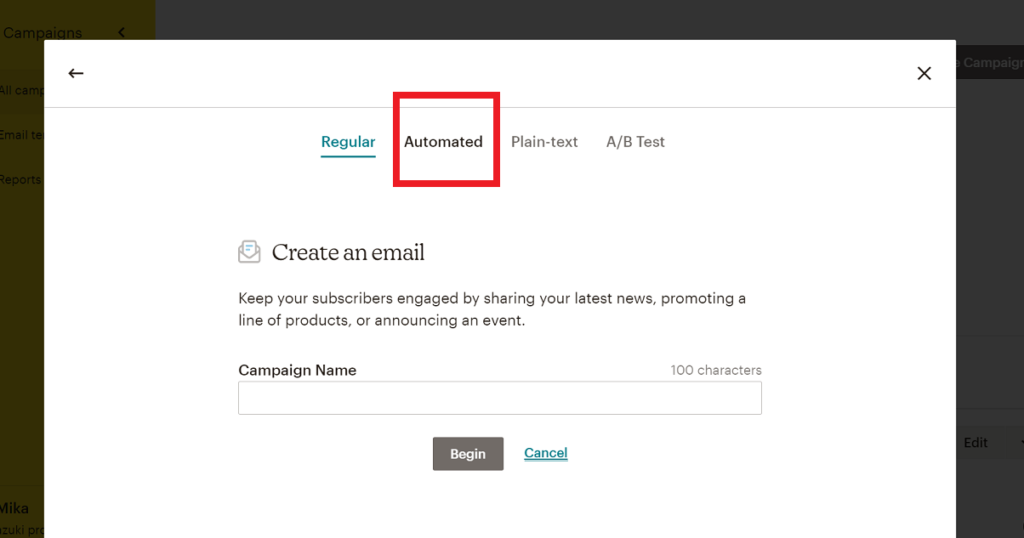
さらに、次の画面では、どんなEmailをつくるのかを選択します。
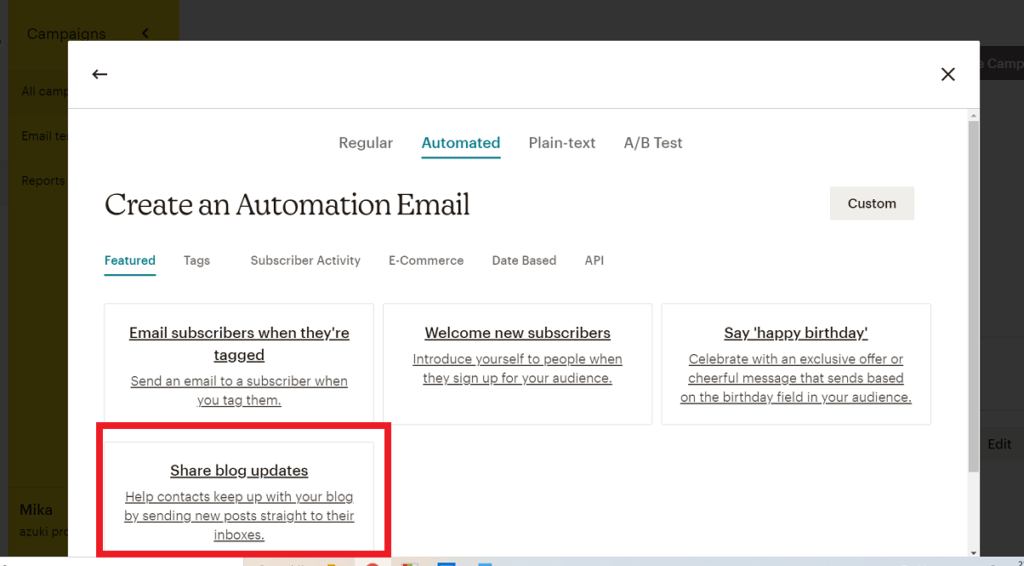
ここでは、自動で動いてもらいたいので、「Automated(オートメイティッド)」を選択します。

選択したら、その画面の下「Share Blog Up(にシェアブログアップ) 」のブロックがありますのでこれを選択します。

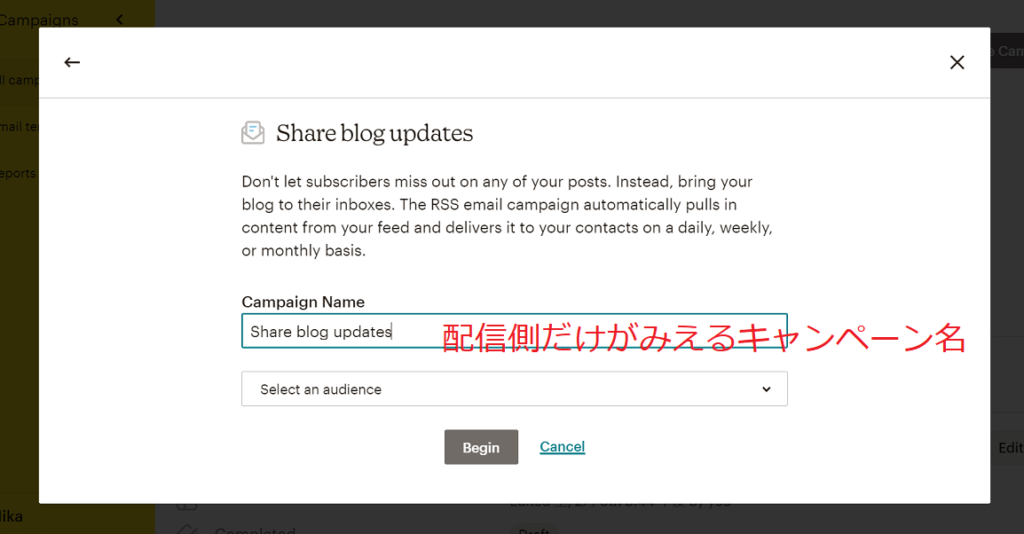
さあ、ここから、あなたのメールをつくっていきましょう。
まず、あなた、配信側だけがみえる「Campagne Name(キャンペーンネーム)」を書きます。

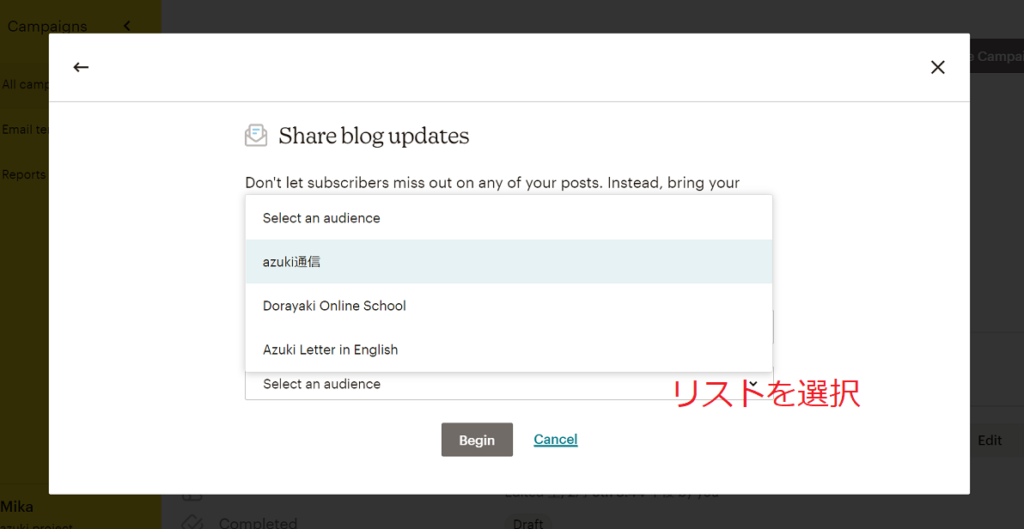
そして、「Audience(オーディエンス)」を選びます。
今回は、「azuki通信」のリストを選びました。

2 RSSの探し方と設定
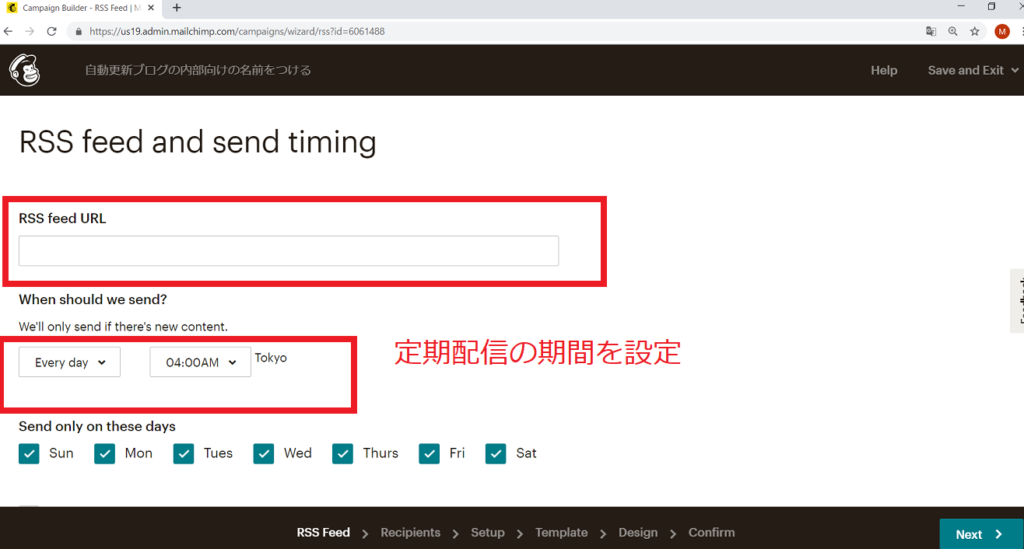
次の画面が、 ブログのRSSフィードを設定し、配信のタイミングを設定する画面です。

RSSフィードは、更新されたらお知らせを出すものです。
これは使ってるテンプレートによって変わってきます。
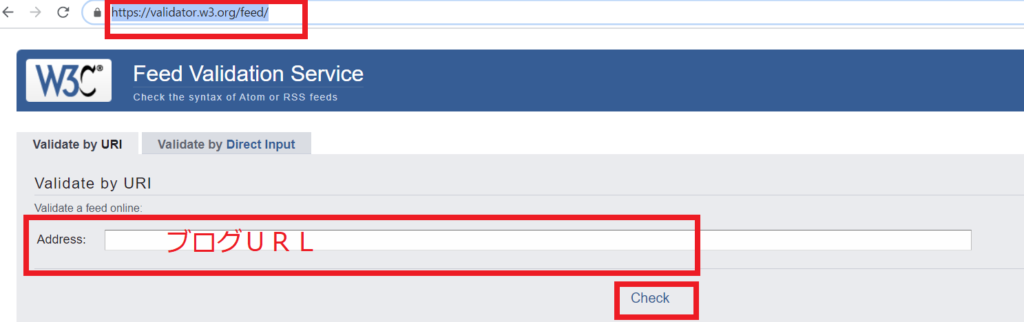
RSSを調べるwebサイトをご紹介します。
https://validator.w3.org/feed/
address(アドレス)の覧に、ブログ更新通知を出したいブログURLを入力し 「Check(チェック)」をクリックします。

表示されたURLがRSSとなります。
表示された内容をコピーして、Mailchimpの先の画面に戻り「RSS feed URL」覧に、ペースト(張り付け)します。
次は、いつ自動更新通知を送りますか?と聞かれています。
毎日送りますか?
もし、週に一回だけ配信したいなら、ここで適切な曜日を選択します。
月に一回だけ配信したいとかであれば、ここでは、配信したい日付を設定できます。
今回は、月に一回送る設定をしてゆきます。
標準時はどこの時間帯なのかも、ここで選択して設定しておきましょう。
「Tokyo」と打ち込むと、日本の標準時へと直接ジャンプしてくれます。
次は、配信時間です。
私は、通勤時間帯に見ていただくことを想定して設定します。
通勤時間といえば、朝の通勤時間帯だと7時から8時の配信、夕方の帰宅の通勤時間帯5時から8時の間に受信箱に入るようにするか、どちらかです。
今回は、夕方見ていただけるように設定しています。
この画面で最後の項目は、メールに張り付ける写真のデータがかなり大きくても、メールの中の写真の大きさを適切な大きさに調整してくれる機能を使うかどうかという選択です。
写真データの容量が大きいものをそのままメールに貼ると、メール容量が大きくなるうえに、画面いっぱいに写真が張り付いて、見た目のバランスが悪くなるときがありますので、ここをチェックしておくと、いいですね。
3 誰に送るか?
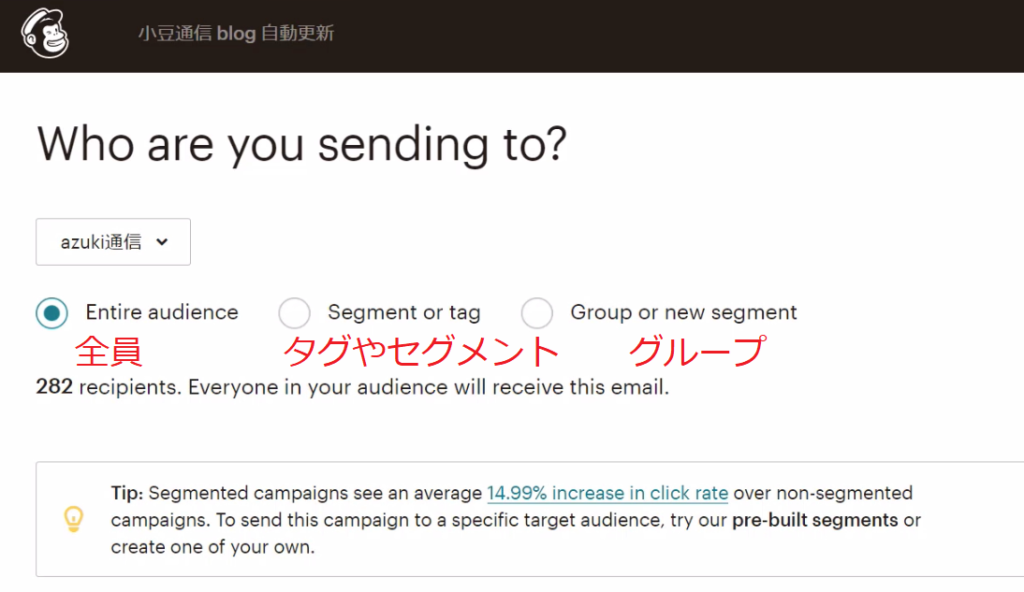
次は、誰に送るかを設定する画面です。
「リストの中のすべての人に送るのか?」
「すでに作成しているセグメントやタグの中の人にだけ送るのか?」
「ある特定のグループに入っている人やこれから新しく作るセグメントの中の人送るのか?」
という選択します。
今回「Entire(エンタイヤー)」を選択し、オーディエンス全体に送る、を選択します。

ですが、わざわざ、Mailchimp(メールチンプ)は、注意書きをつけてくれてます。
セグメントとかタグで、顧客を分けて適切なメールをおくったときと、顧客を選別せず無差別にメールを送ったときを比べると、クリック率が14.99パーセントも上がるよ、だからセグメント切った方がいいよ、と書いてあります。
予めセグメントを切って、適切な方にメールを送ったほうが開封率が高い方がよりメールの信頼性が高くてよりメールの到達度が高まる仕組みになるので、もしブログ更新通知を受け取る人と、ただ季節の挨拶を送るだけの人を、グループやタグで分けている配信者であれば、ここきはっちりセグメントや、タグ、グループを選ぶほうがいいでしょう。
4 自動配信メールの情報設定
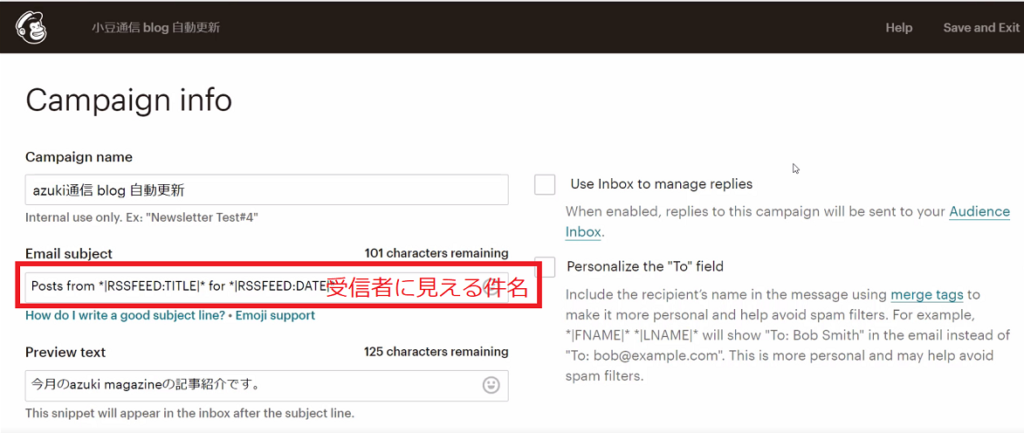
送るメールの設定です。
「Campaigne name(キャンペーンネーム)」は、配信側だけで見えるものですね。
「Email Subject(メールサブジェクト)」は、受信者のメールボックスに表示されます。
デフォルトで、マージタグが入ってます。
ブログのタイトルがそのままメールのサブジェクトになるようになっています。

私は、ブログタイトルが大抵長くて、具体的な内容になっているので、それがメルマガの件名になるのは嫌なので、「ブログ更新通知」とだけしておきます。
「Preview txt(プレビューテキスト)」は、メールを受信したときに、一部メール本文が件名の下にすこしだけ見える設定がGmailにはありますよね。
ソレのすこしだけみえるとこのことです。
「FromName(フロムネーム)」は、誰から送信されたかを書きます。
私はブログの更新通知だけなので、ここ以下の項目は設定せず、この画面は終わります。
5 テンプレートを選び、自動送信内容を編集する
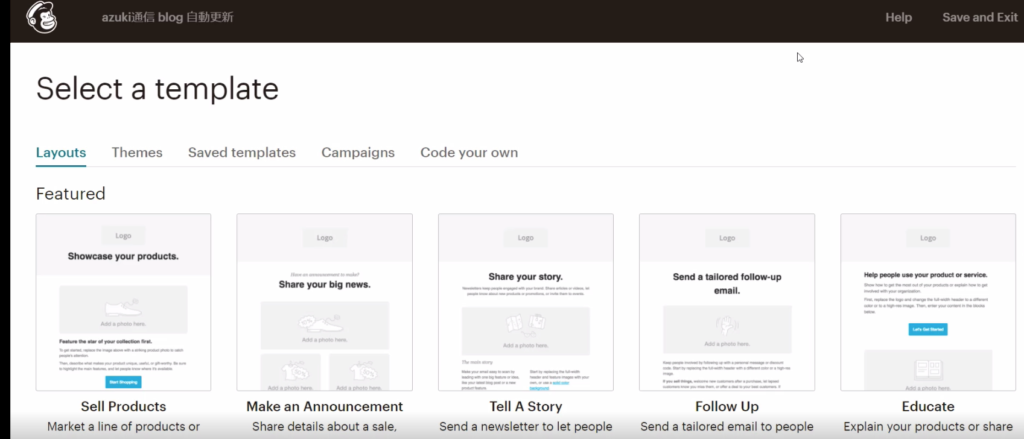
自動更新通知メールのテンプレートを選びます。
今回は、ベーシックの中から、1カラムのものを選びます。

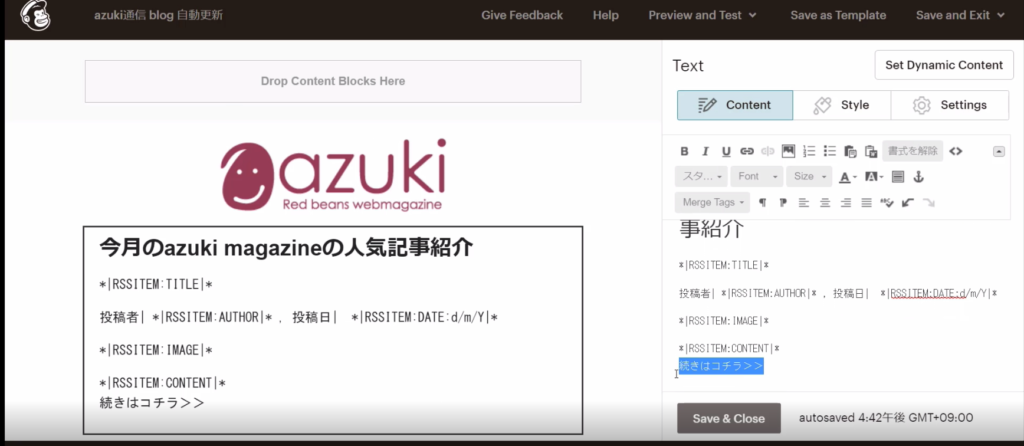
そして、自動送信のメールの内容を作っていきます。
基本、左側で編集したいブロックを選択したら、右側でその編集作業を行うという画面構成になっています。
ロゴ画像を画面上部に配置します。
さて、本文を編集していきます。
ここに、マージタグをいれていきます。
Mailchimpで使うRSS用のマージタグは、コチラのページ に一覧が表示されていますので、ここから適切なものを選び、コピーしたうえで、メール本文に貼り付けて利用いただけます。
https://mailchimp.com/help/rss-merge-tags/
まず、どんな要素を、自動更新通知で出したいかを決めます。
今回は、こうしました。
ブログのタイトル
投稿者名
投稿した日
投稿記事のサムネイル画像
本文の内容を少し
「続きはこちら」

タイトル
タイトルをブログから引っ張ってきてもらえるように、タイトル部分に、タイトルのマージタグを入力します。ここは、マージタグだけを置きます。
*|RSSITEM:TITLE|*
投稿者
*|RSSITEM:AUTHOR|*投稿日
*|RSSITEM:Y/m/d|*記事のサムネイル写真
*|RSSITEM:IMAGE|*記事冒頭のみ表示
*|RSSITEM:CONTENT_TEXT|*「続きはブログで読む」
*|RSSITEM:URL|*続きはブログで読むという文字列に、マージタグをリンクで埋め込んでいます。
なので、閲覧者は、「続きはブログで読む」という文字列をクリックすると、別画面で、ブログサイトの該当記事にジャンプするという仕組みにしています。
あと、フッターの「メール配信情報」と、「解除はコチラ」は、日本語化しておきましょう。
これは、他の通常のMailchimpの設定と同じです。
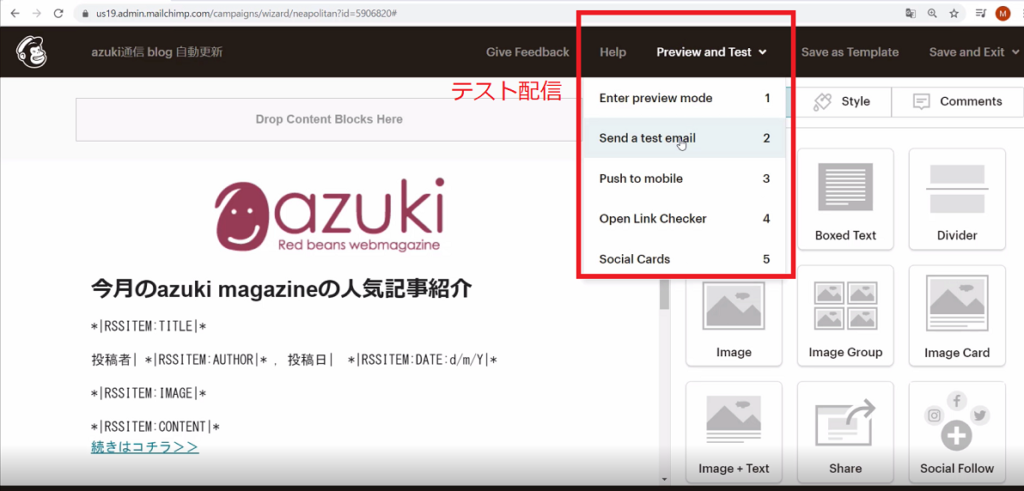
6 テスト送信
テストメールを送信して、マージタグやデザインを確認します。

7 うまく働かないところを修正する
テスト送信で間違いが見つかったところを修正します。
そして、この作成がおわったものを、テンプレートとして保存しておきます。
作業は以上です。

まとめ
ブログ更新通知を自動メール配信設定したからといって、読者の方へ愛をこめてライブメール(1通1通、書いて送る方式)を別途送ってはいけないということはありません。
併用ももちろん可です。
特に、新しい、動画コースをアップしたときなどは、ライブメールで「準備段階の様子を知らせる→販売告知→販売開始」の一連のながれを流すことになります。
うまく使い分け、あなたの悩んでいる時間を、定期的に良質なコンテンツをブログとして作成する時間に振り当ててください。
※注意
今回は、ワードプレスに書いたブログ記事のサムネイルがうまく表示されなかったので、プラグインをいれて、メールに画像をうまくとりこんで表示させるようにしました。
サムネイルの表示を解決するためにインストールしたプラグイン名
「MB ImageChimp RSS Feed Enhancer」
弊社で、メールチンプを導入しているワードプレスで構築したwebサイトは2種類のテンプレートを利用しています。
ひとつは、和田美香オンラインスクールで使用しているワードプレスのテンプレートで、Genesis(親テーマ)のLifestilePro(子テーマ)です。
もうひとつ、今回デモで使用したazuki magazineのワードプレステンプレートはDigipress社のMagjamというテーマです。
あなたがワードプレスにどんなテーマをのせているのか、どうカスタマイズしているかによって、RSSマージタグの働き方も変わってくる場合もありますし、プラグインで解決できるかどうかもかわります。
なので、個別具体的な事象の修正については、ご自身で解決してください。
【ご案内】
和田美香オンラインスクールでは「Mailchimpワンデー講座」を年に数回、不定期に開催しております。
開催のご案内を見逃したくない方は、下記URLをクリックしたうえで、開催案内を受信になられるメールアドレスをご記入ください。
【関連記事】
リートマグネットをTeachableに設置し受講生をZapierでMailchimpに渡す方法
MailchimpのServey(サーベイ)機能をつかいこなす
Google Forms回答者をZapierをつかってMailchimpに自動でタグづけして入れる
[…] Mailchimpをつかってブログ更新通知を自動配信する設定とは […]