自前でオンラインスクールをつくるとき、動画ホスティングから、セールスページ作成、決済、生徒管理までを一括でやってくれるのが、Teachableです。
このTeachableは、2020年に大幅なバージョンアップをおこない、エディターが2.0に変わりました。
私も、2018年からTeachableを使っているなかで、新しく別建ての英語オンラインスクールを2020年につくったら、同じアカウントでも新しいスクールはエディターが2.0になっていて、以前のバージョンのエディターと違うことに最初とまどいました。
でも、エディター2.0にも慣れてくると、良さも見えてきました。
Teachableの解説情報や、使用方法の教材はたくさんありますが、まだエディター2.0を使いこなす記事が少なかったので、わたしが体験した、エディター2.0のよさを使いこなす方法をぜひお伝えしたいと思います。
以前のエディターのほうがよかったと感じるところやは、新しい機能をあえてつかわないご案内をします。
ですが、もし、あなたがどんどん使いこなして、いやー、やっぱり顧客体験はこちらのほうが断然いいよという内容があったら、メールで私にもおしえてください。
ここでは、「とにかくオンライン・コースを量産するために、セールスページ作成はさっさとすすめて、どんどん公開していこう」という姿勢で進めたい方に、50分で1コースを公開するための、作業効率化もお伝えします。
目次
- 1、Teachableでコース作成するときの作業手順
- 2、そもそもどこまで作業をすれば公開していいのか?
- 3、コース作成開始
- 4、カリキュラムの動画をアップロードしよう
- 5、セールスページの編集への入口
- 6、セールスページで必要なブロックを整える
- 7、ブロックを隠す、削除する方法
- 8、ブロックを新しく追加する方法
- 9、ブロックの中を編集する
- 10. 価格表示を設定する
- 11、セールスページに価格を設定する
- 12、セールスページに関連するおすすめコースを表示する
- 13、セールスページのヘッダー・フッターの表示選択
- 14、セールスページのURLを設定する
- 15、クーポン設定
- 16、クーポン配布方法
- 17、サンキューページでアップセルする
- 18、ボーナスレクチャーでアップセルを設置する
- 19、ここまでやったらコース公開OK
- 20、バンドルコースを設置する
- 21、バンドルコースの親と子の価格について
- 22、バンドルコース受講者が迷子にならないように
- 23、講師の支払い受取設定
- 24、IRSへの税務申告について
- まとめ
1、Teachableでコース作成するときの作業手順
50分で1コース公開までの作業手順はつぎのとおりです。
0. まず、素材をそろえる。レクチャー動画が撮影・編集完了している。サムネイル画像が準備されている。セールスページに書く「タイトル、サブタイトル、コースの対象、コースで学ぶこと、前提条件、受講者の声、価格」の書き出しが終わっている。そしてセールスページに使う画像が準備されている。準備する画像は、EnvatoElementeの契約と利用がお勧めです。Teachableでデフォルトで用意されている画像を利用するのもありです。では、ここからスタートです。
1-1新しいコースを作成するとき、タイトルを書いたら、次にレクチャー動画をアップする。
1-2 セールスページを書く。
1-3 価格を設定する。
1-4 クーポンを設定する。
1-5 サンキューページでアップセルを書く。
1-6 ボーナスレクチャーでアップセルを書く。
2、そもそもどこまで作業をすれば公開していいのか?
上記の手順のなかでは、1-6 ボーナスレクチャーでアップセルを書き上げるところまで終われば、公開です。
3、コース作成開始
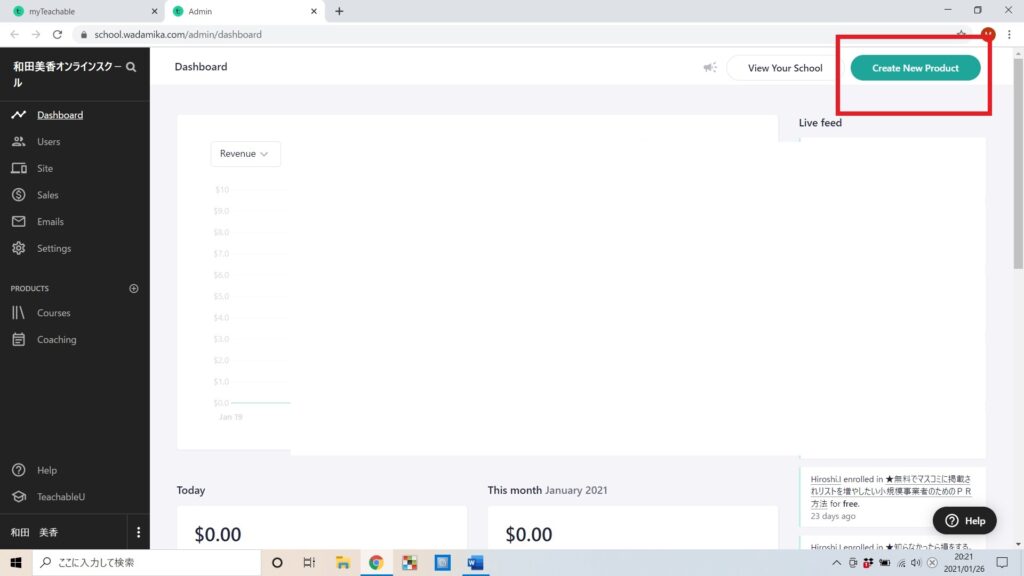
管理画面トップの右上にある、緑のボタン「Create New Product」をクリックします。

次に「Course」を選択し「Next」をクリックします。
New Courseのページになります。「コースタイトル(Course title)」と「サブタイトル(Course subtitle)」を書きます。
「講師選択(Select author)」は、左のナビゲーションの中の「サイト(Site) > 著者プロフィール(Bios)」にあらかじめ記載したものが、ここで選択できます。
もし、新しく講師を追加する場合は、 「著者(Author)」に、お名前を記載してください。
ここでは、タイトルと著者が記載されていたら、「コースを創る(Create Course)」のボタンを押下することができます。
4、カリキュラムの動画をアップロードしよう
動画のアップロード方法は、いくつかありますが、ここでは、早く作業がすすむお勧め方法をお伝えします。
4-1 動画タイトルをレクチャー名にする
まず、準備しておくレクチャー動画の保存ファイル名を、レクチャー名にしておいてください。
そもそも、動画編集が終わって保存するときに、レクチャータイトルをつけておくことを、強くお勧めします。そうすると二度手間がなくなりますから。またレクチャータイトルにも、レクチャー番号を入れておきましょう。
レクチャー動画は、あなたのパソコンに格納しておくことをお勧めします。
(現段階で、Googleドライブに格納した動画をTeachableに一括アップロード(BulkUpload)すると、日本語でつけたファイル名が文字化けして、うまくレクチャータイトルが自動で入りません。Teachableで早く修正対応いただけるといいのですが)。
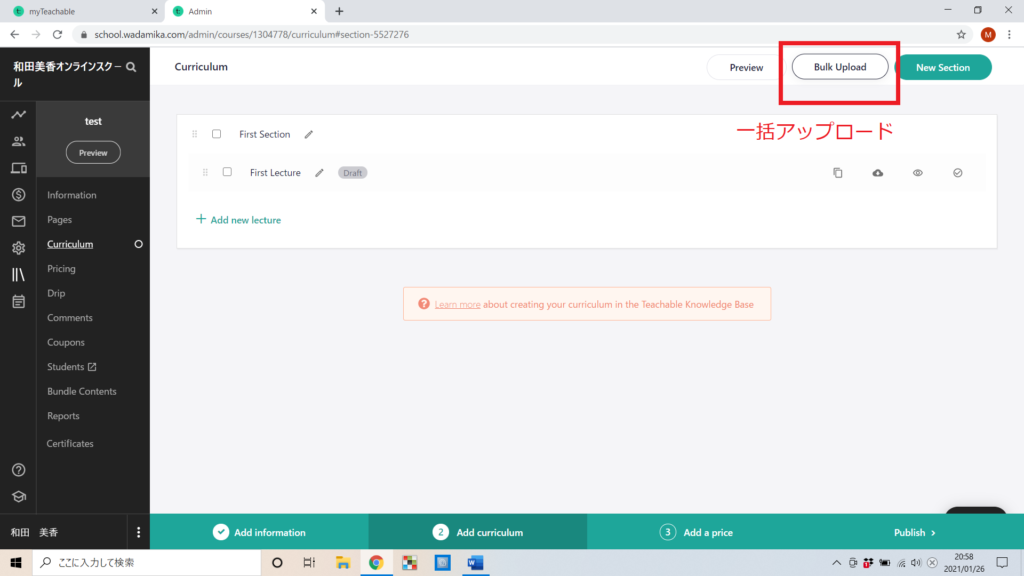
4-2 一つ目のセクションの動画を一括アップロード(バルクアップロード)する
たとえば、第1章を「イントロダクション」という名前にして、レクチャー動画が3つ入るとしましょう。
先にダミーで入力されている「First Section」の文字を、私は「イントロダクション」と書き直します。
そのうえで、一番上にある、白い色のボタン「バルクアップロード(Bulk Upload)」をクリックし、「イントロダクション」に入れたい動画を3つ選択し、アップロードします。

すると、「イントロダクション」の章のなかに、選択した3つの動画レクチャーが、レクチャー名となって、表示されます。
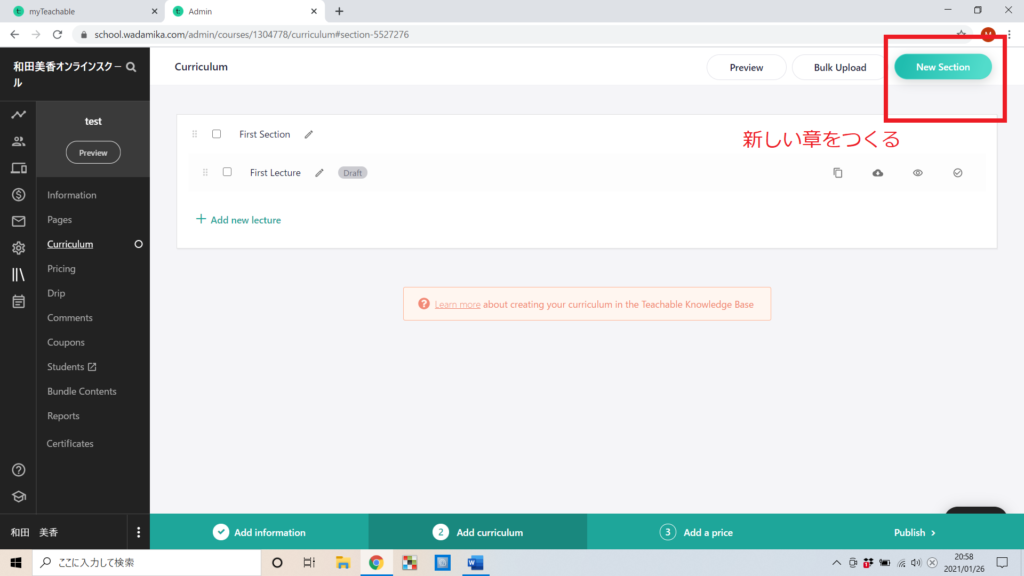
4-3 次の章を、画面右上にある緑色の「New Section」ボタンから作成します。

4-4 次の章のレクチャー動画をBulk Uploadします。
上記のように、章をつくり、そしてその章に該当するレクチャーの分だけ、動画を一括アップロード(BulkUpload)します。
4-5 一気に、すべてのレクチャー分をアップロードしないわけがあります。
1コースに30以上のレクチャーがあると、レクチャーを、該当セクションまで、ドラッグ&ドロップで移動させる必要がでてきます。
画面上でレクチャー名をつかまえて、ひっぱって、正しい場所まで移動させる作業の方が、かえって時間がかかるからです。
セクション毎に該当分のレクチャー動画をアップロードするだけなら、セクションのなかで、順番に並べ替える作業をするだけで、時間はかかりません。
準備した動画ファイルにレクチャー名が書かれていて、それがそのまま表示されるのはほんとうにありがたいです。
(Udemyでもこの機能を入れてほしいです)。
4-6 1レクチャー毎に動画をアップする
BulkUploadを使わず、1レクチャー毎に動画をアップロードすることもできます。
この場合、レクチャータイトルは、ファイル名が自動で反映されることはなく、手動で入力する必要があります。
5、セールスページの編集への入口
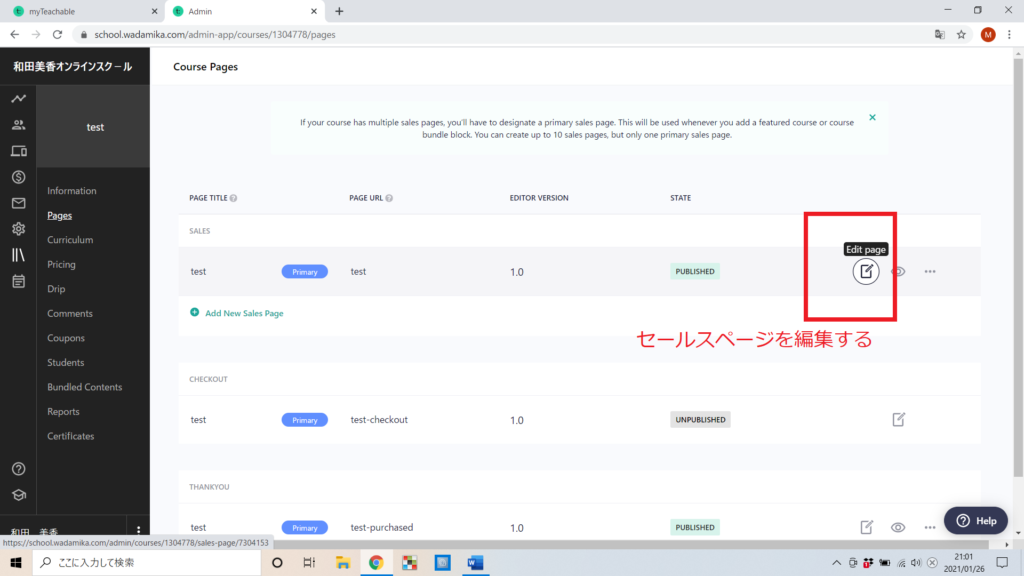
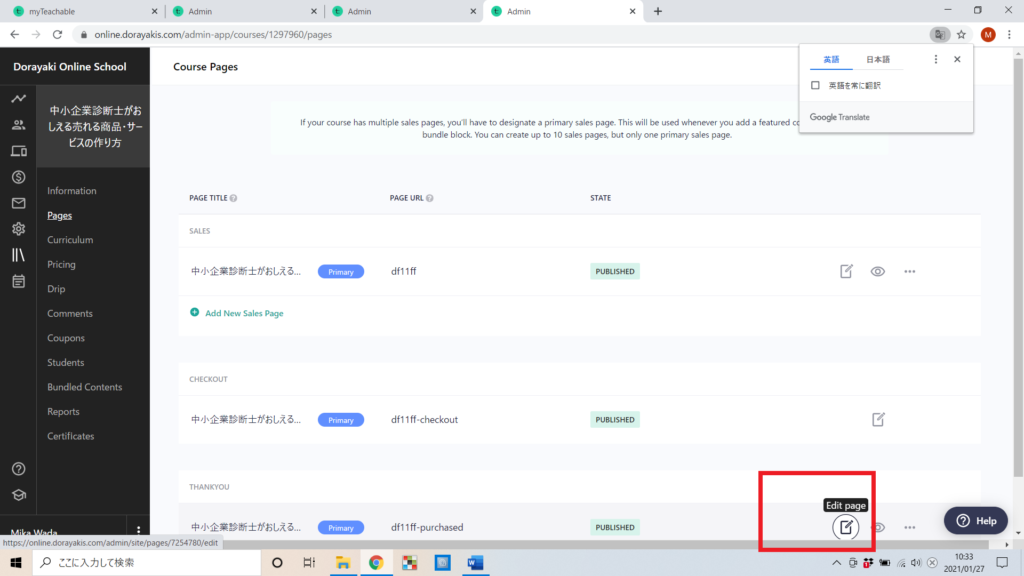
左の、コースナビゲーションのなかの、「ページ(Pages) 」をクリックします。

CoursePagesページのなかに「セールス(SALES)」が一番上にあります。その列の右に「Edit page」マークがあります。これをクリックします。
6、セールスページで必要なブロックを整える
ここから、エディター2.0で大きくかわった点です。
すでに、準備されているデザインがセールスページの標準で入っています。
左側に、ブロックを選択するナビゲーションがあります。
ナビゲーションでは、上から順に、
「Bannar(ヘッダーバナー部分)」
「Image with Text(画像左寄せと右側にテキスト)」
「Text(テキストのみ)」
「Text with Image Grid(3カラムの画像とテキスト列)」
「Course Carriculum(すでにアップロードしたレクチャータイトルが表示)」「Pricing(コース価格)」
「Image with Text(画像右寄せと、左側テキスト)」
「Featured Products(関連するコース)」
のブロックが並んでいます。
ナビゲーション通りに、セールスページも、すでに各ダミーブロックが入っていて、ダミー画像とともに、ダミーテキストもプレビュー表示されます。
各ブロックには、事前に準備した素材を、配置していきましょう。
わたしのお勧めは、デフォルトで設置されたブロックをそのまま利用させてもらって、準備したテキスト素材と画像素材にいれかえてゆくだけです。
デザインは、お勧めのものがデフォルトになっているという想定です。
「Bannar(ヘッダーバナー部分)」には,サムネイル画像とコースタイトル
「Image with Text(画像左寄せと右側にテキスト)」には、このコースの対象者を箇条書きでアップし、準備した画像に入れ替える
「Text(テキストのみ)」には、 このコースで学ぶことを箇条書きでアップ
「Text with Image Grid(3カラムの画像とテキスト列)」には、 受講者の声をアップ、画像を差し替え
「Course Carriculum(すでにアップロードしたレクチャータイトルが表示)」 。ここは、カリキュラムですでに動画アップロード済。
「Pricing(コース価格)」。 このあと設置します
「Image with Text(画像右寄せと、左側テキスト)」。 特に書くことが無いので、Hideを選択します。
「Featured Products(関連するコース)」。このあと設置します
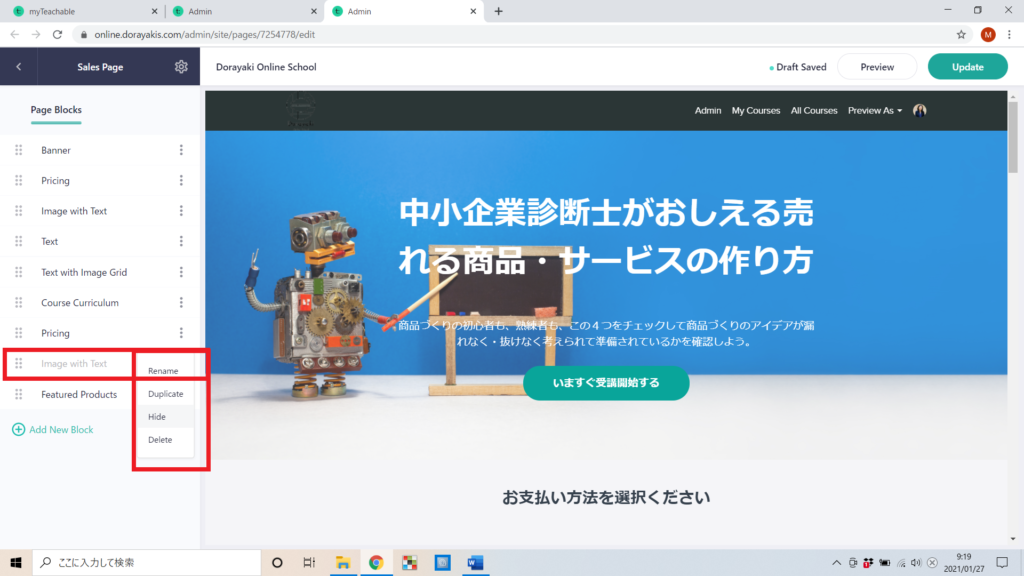
7、ブロックを隠す、削除する方法
例えば、「Image with Text(画像右寄せと、左側テキスト)」のブロックを、表示させない(Hide)にしたいとします。
ブロック名の右側のタテ三つに並ぶ、小さな黒いポチをマウスオーバーしてクリックすると、指示が現れます。
その中から「隠す(Hide)」や「削除(Delete)」を選択します。

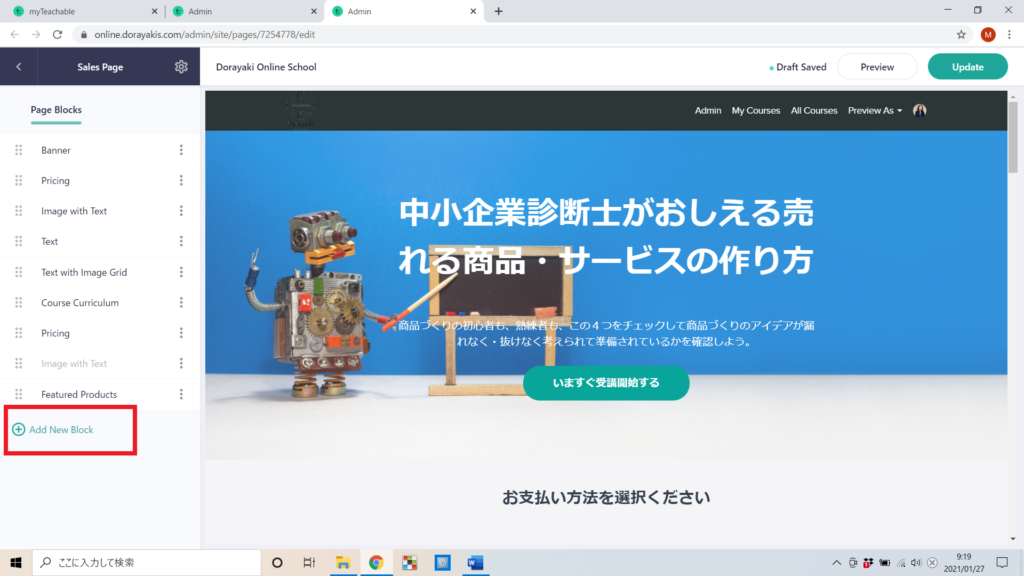
8、ブロックを新しく追加する方法
例えば、新しくPriceのブロックをもうひとつ作り、セールスページの上部にも2か所表示したいとします。
ブロックの並びの一番下に、緑の文字で「+ Add New Block」と表示されているので、そこをクリックします。
すると、次に、追加したいブロック例が一覧で現れます。その中から、追加したいブロックを選択し、緑色のボタン「追加(Add)」をクリックすると、ブロックが追加されます。
ブロックを移動させたいときは、該当するブロックの左端をマウスオーバーし、手のマークになったら、ドラッグ&ドロップで任意の場所に移動させることができます。

9、ブロックの中を編集する
ナビゲーションの中から、編集したいブロックをクリックします。
すると、次に、左のナビゲーションのなかに、編集を操作する画面が現れます。右側には、編集操作した内容が、プレビューで随時表示されます。
画像を入れ替える、テキストを入力する、テキストを整形する操作は、直感でできるようになっていますので、難しくないでしょう。
編集したあと、くれぐれも、保存操作を忘れずに。
保存操作は、画面右上の、緑のボタン「Update」を押すです。
10. 価格表示を設定する
コース価格を設定するために、いったんセールスページを離れ、コース作成のデフォルトページまで戻りましょう。
コース作成のためのナビゲーションのなかの「価格(Pricing)」を選択します。
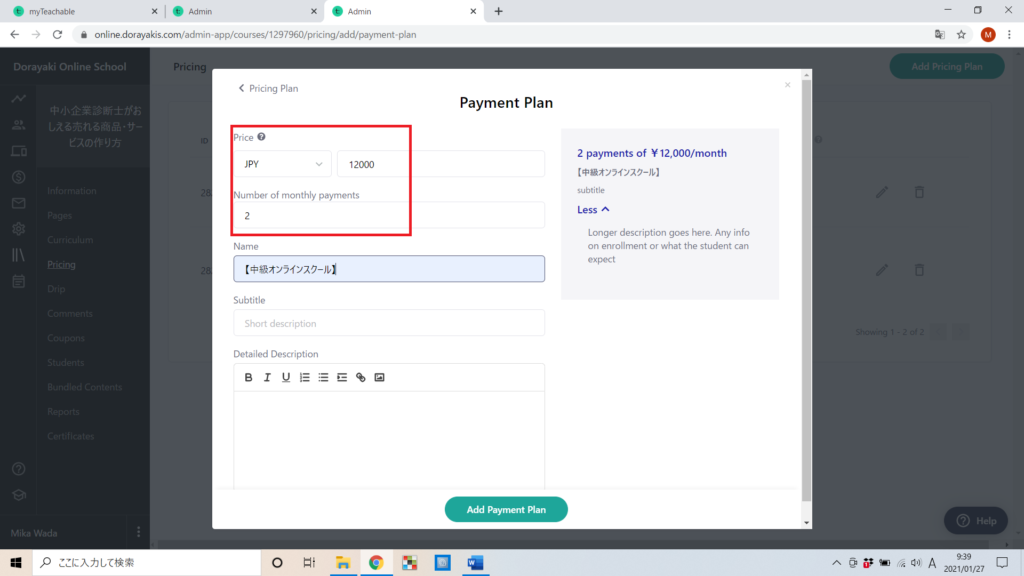
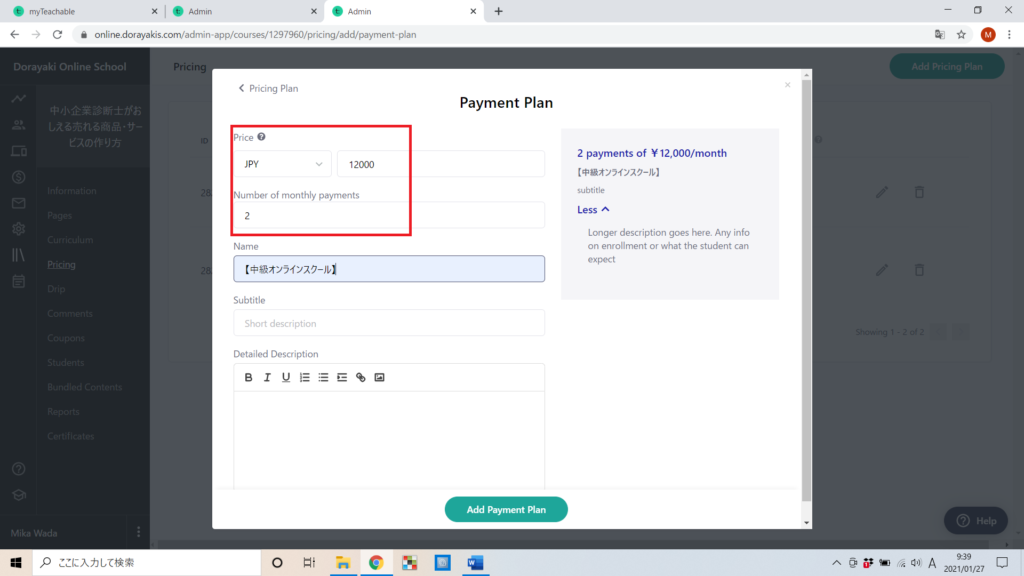
画面右上の、緑のボタン「新しい価格を設定する(Add Pricing Plan)」をクリックします。
pricing Planには、4種類の設定があります。
・Free 無料コース
・One-Time Purchas 1回買い切りの価格に設定
・PaymantPlan 分割払い設定
・Subscription 定期定額支払い
ここで、任意のものを選んで、次に、詳細を設定します。
くれぐれも、JPY設定を忘れずに。
この価格設定では、あとから、価格そのものは変更できません。
変更できるのは、コースタイトルと、サブタイトル、詳細部分のみです。
価格を変更したい場合は、いちど削除して、もいちど、新しくプランをつくりなおすことになります。
画像例は、分割払いで、12,000円の2回払いの設定の場合です。

11、セールスページに価格を設定する
セールスページに戻ります。
価格表示を設定したいところが2か所ありました。
まず一つ目は、一番上のヘッダーの部「Bannar 」です。「今すぐ受講を開始する」と行動をうながすボタン名に変更し、そこのボタンを押したら、決済ページに飛んで行って欲しいです。
もうひとつは、 「Pricing」のバナーです。
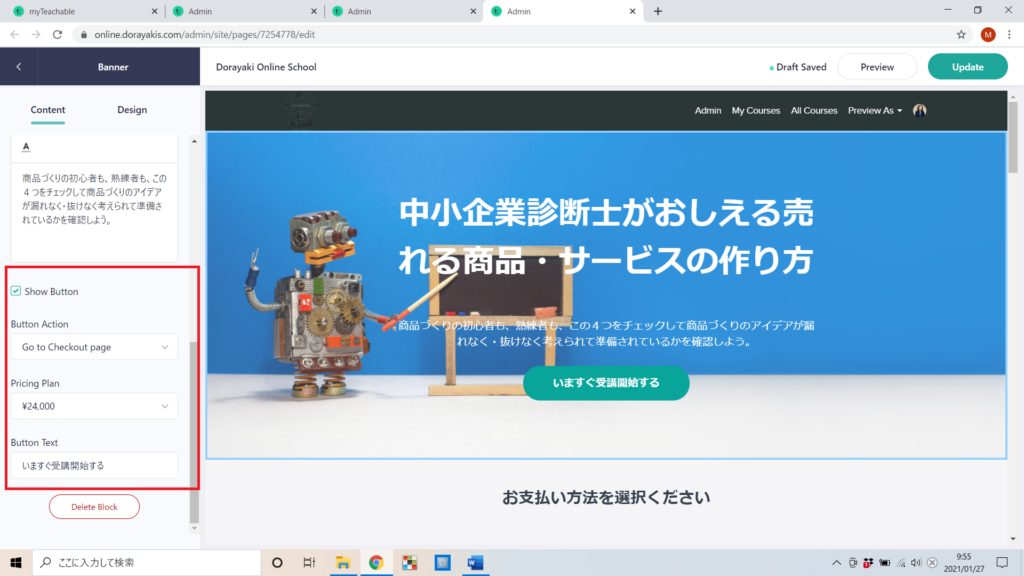
まず、「Bannar 」のボタン設定で価格を入れていきましょう。
「Bannar 」を押し、編集画面にゆきます。
編集画面を下までスクロールします。
「ボタン表示(Show Button)」にチェックを入れます。
「ボタンアクション(Button Action)」の欄のプルダウンから「Go to Checkout page」を選択します。
「価格設定(PricingPlan)」欄のプルダウンから、あなたが表示させたい価格を選択します。
「ボタン表示(Button Text)」の表示内容を、受講生にいますぐボタンを押してほしいと伝わる文言に変更しておきます。

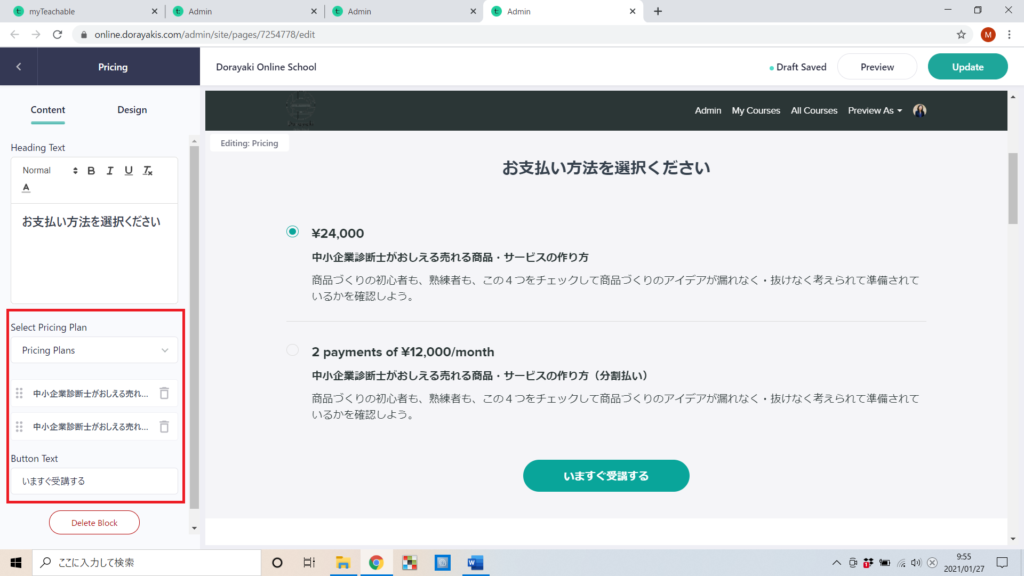
次に、「Pricing」ブロックの設定です。
ブロックの編集画面にゆきます。
そのなかで、「Select Pricing Plan(価格を選択する)」から、表示させたい価格を選択します。
複数表示させたい場合は、まず、すべてを表示させた上で、表示させた価格設定のなかで、どのプランを並べ替えます。
「ボタン表示(Button Text)」の表示内容を、受講生にいますぐボタンを押してほしいと伝わる文言に変更しておきます。

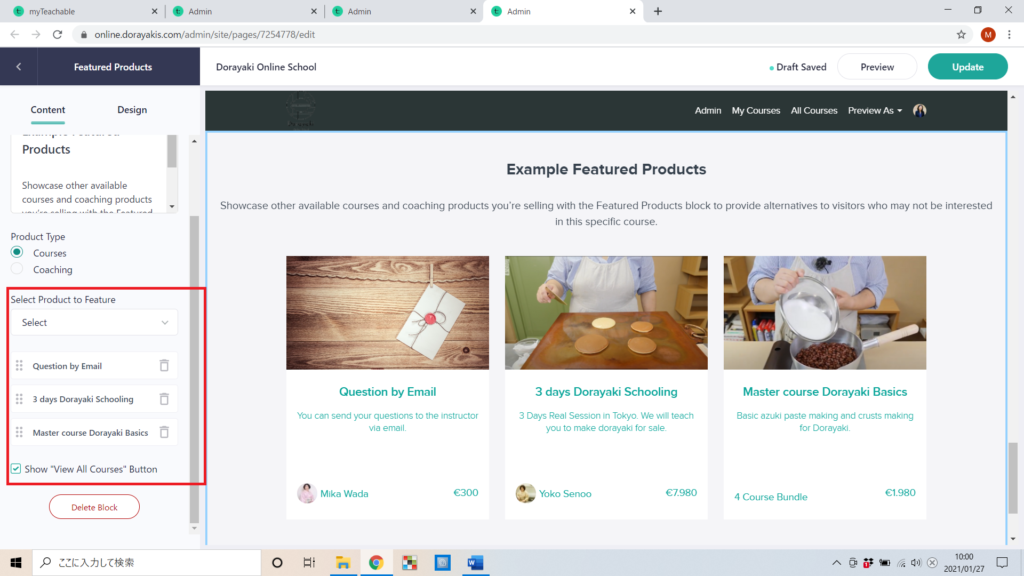
12、セールスページに関連するおすすめコースを表示する
セールスページの中で関連コースを表示できるブロックが新しくエディター2.0からできました。
左のナビゲーションの中の「Featued Procucts」です。
関連するコースを表示させるためには、前提として、スクールのなかに、既に3、4コース公開していることで利用することができます。
編集画面のなかの「コース選択(Select Product to Feature)」から、すでに載せたコースが表示され、ここから選択できるようになります。

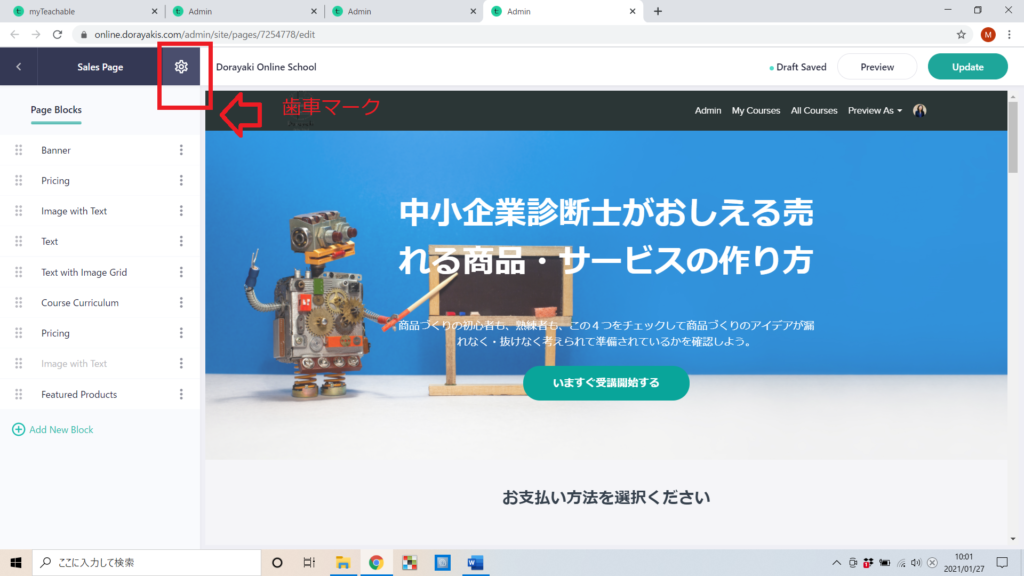
13、セールスページのヘッダー・フッターの表示選択
ここではヘッダーの見え方を操作できる部分をご案内します。
ます、セールスページの、文字列の右に歯車マークがあります。
これをクリックしてください。

すると、「設定(Setting)」の画面を移動します。
設定(Setting) 編集画面の一番うえに「ヘッダー・フッター(HEADER AND FOOTER)」があります。
このなかを、操作してみてください。
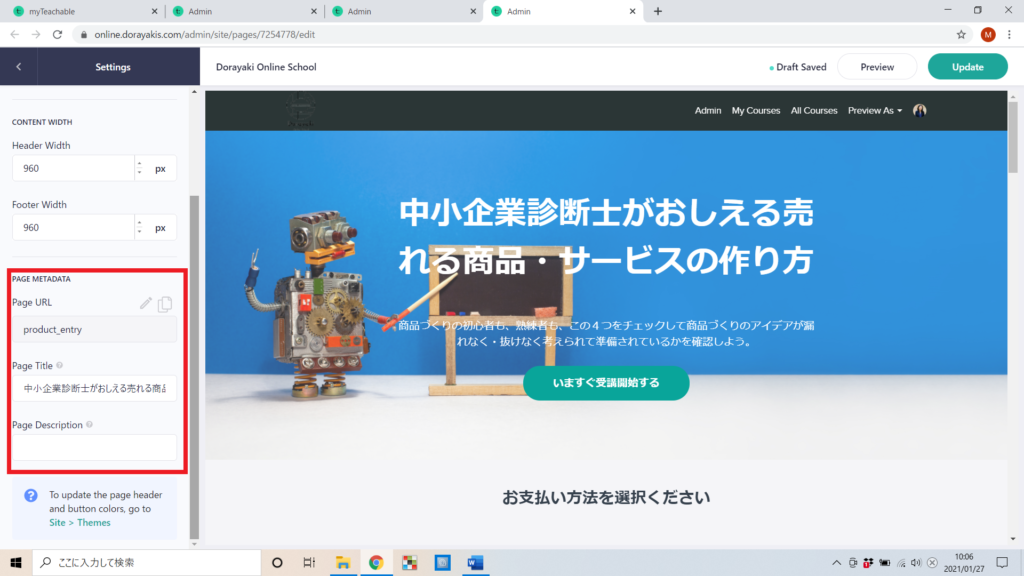
14、セールスページのURLを設定する
歯車マークの「Settings」のなかを引き続きご案内します。
セールスページのURLを変更しましょう。
Settingsの編集画面を、下までスクロールしてください。
「ページメタデータ(PAGE METADATA)」というコーナーがあります。
このなかで、「PageURL」の横の鉛筆マークをクリックし、ボップアップで現れるURL編集画面で、任意の文字列を記入し、「保存(Save)」します。
「ページタイトル(Page Title)」には、コースタイトルを記入しておきましょう。
「ぺージ詳細(Page Description)」にも、簡単なコース内容を記載しておきましょう。検索エンジンにひっかかって表示されるときの案内になります。

15、クーポン設定
クーポン発行の仕方をコース管理画面から見ていきましょう。
該当するコースの、左のナビゲーションの中に、「クーポン(Coupons)」があります。
これを選択します。
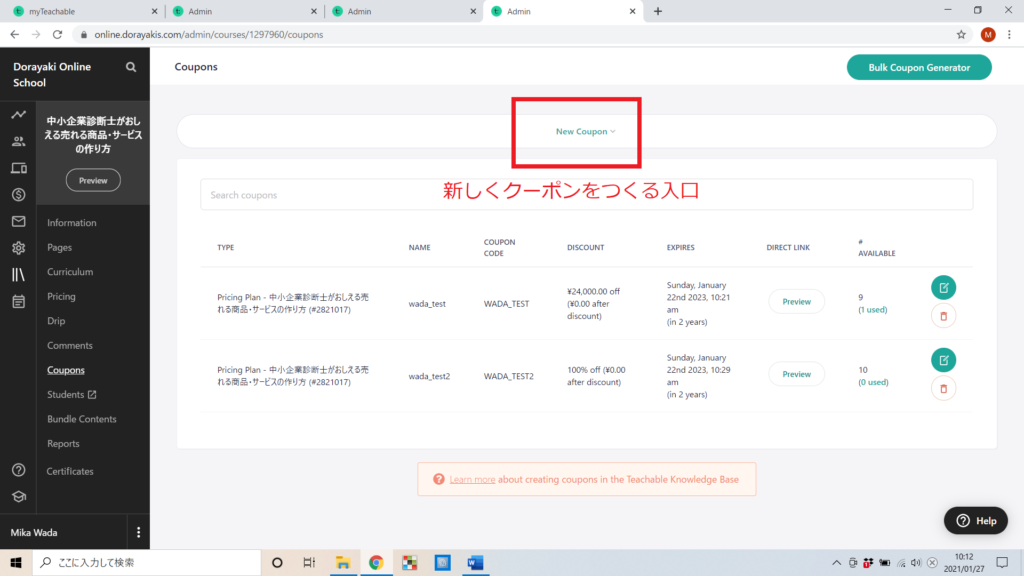
「新しいクーポン(New Coupon)」をクリックします。

「全てのコースに対応するものを作りますか?」「このコースだけに対応するものを作りますか」と聞かれてます。
大体このコースだけに適用されるものを作ると思います。
「This course only」を選択します。
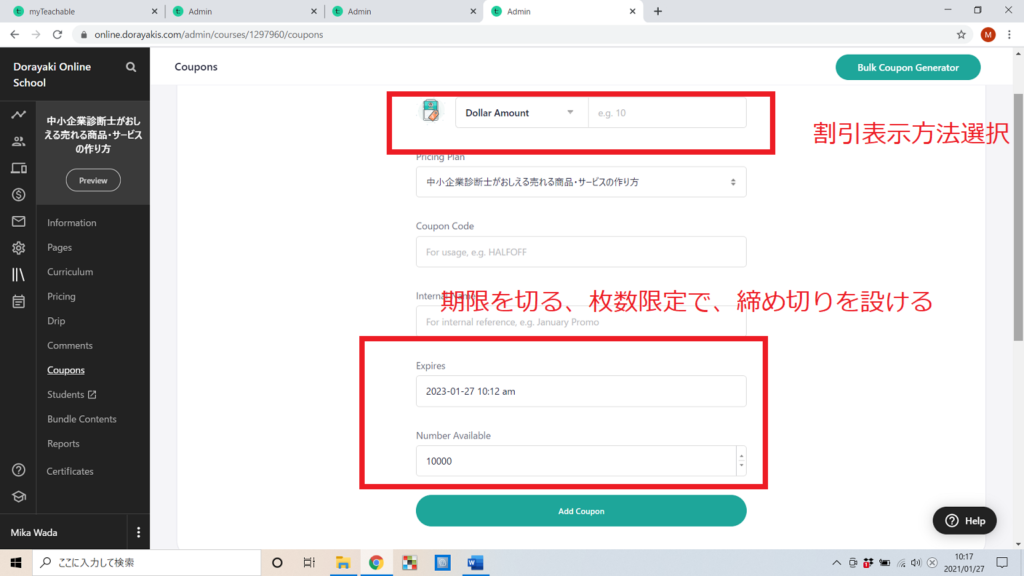
割引表示を、パーセンテージか、価格割引の表示かを聞いています。
ここでは、「割り引きたい%」か、「割り引きたい価格」を設定します。
たとえば、「70%オフ」とか、「12000円引き」といったぐあいです。
心配しないでください。
セールスページでは、クーポンをみた受講生は、「いったい自分はいくら支払わなければならないのか」、が、自動で表示されるので、あなたが「実際の支払金額はどこへ案内すればいいのか」を心配する必要はありません。
なお、クーボンの期日、発行数は、必ず設定し、「締め切り」を設けてくださいね。

16、クーポン配布方法
クーポンを受講生に配布する方法をご案内します。
ここでは、クーポンURLを受講生に配布する方法をご案内します。
この方法の方が、購入前の見込み客が「わたしは、結局支払わなければならないのは、いくらなのか?」という具体的な金額が、セールスページにすぐ現れるからです。
そのほうか、心理的に安心して、決済に進んでいただきやすくなります。
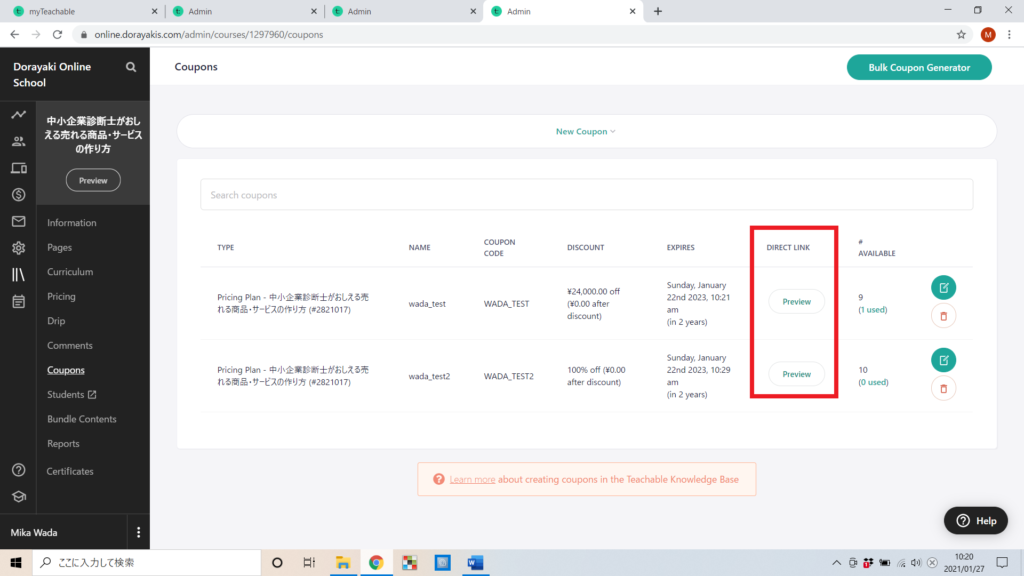
先程作ったクーポンの列に「ダイレクトリンク(DirectLink)」の「プレビュー(Preview)」ボタンがあります。これを押します。

次に、別画面で現れるプレビュー画面は、ログインしている者のプレビュー画面になります。
配布するクーポンのダイレクトリンクは、このプレビュー画面のURL欄に表示されている文字列のなかの、「&preview」より前を、すべてコピーして利用します。
クーポン配布の際に利用するURLにご注意ください。
(画像参照)

17、サンキューページでアップセルする
エディター2.0になってから、アップセル機能の使い方が変わりました。
以前のバージョンのように、価格設定で、クーポンを選択できなくなったのです。
そこで、わたしからは、エディター2.0に標準装備されている「アップセル(UpSell)」機能を使わずに、ブロックを組み立てる方法で、アップセルを実装してゆくご案内をします。
なお、通常価格でアップセルするよという方は、エディター2.0の標準UpSell機能をご利用いただけます。
まず、サンキューページの入り口です。
コースの左のナビゲーションの中の、「ペイジーズ(Pages)」の中に入ると、一番下にサンキューページがあります。
サンキューページというのは、決済直後に現れるページですね。
右のほうにある、鉛筆と紙のマークを押して「編集(Edit page)」に進みましょう。

デフォルトでは、英語になっています。
決済直後のページで、アップセルを設定しなかったとしても、ここは、テキストとボタン表記を日本語に変更しておきましょうね。
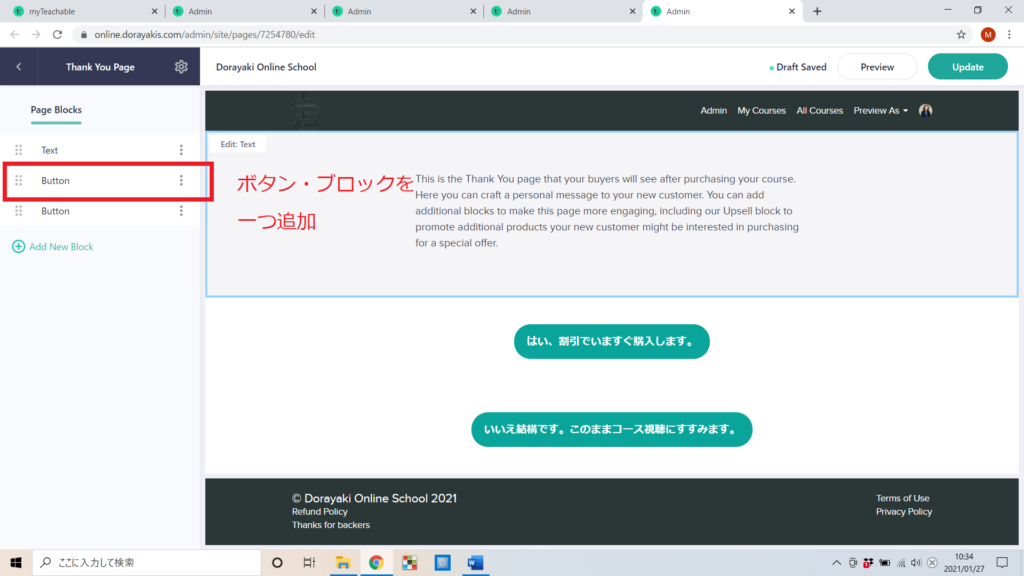
アップセルを設定するためにやることは3つです。
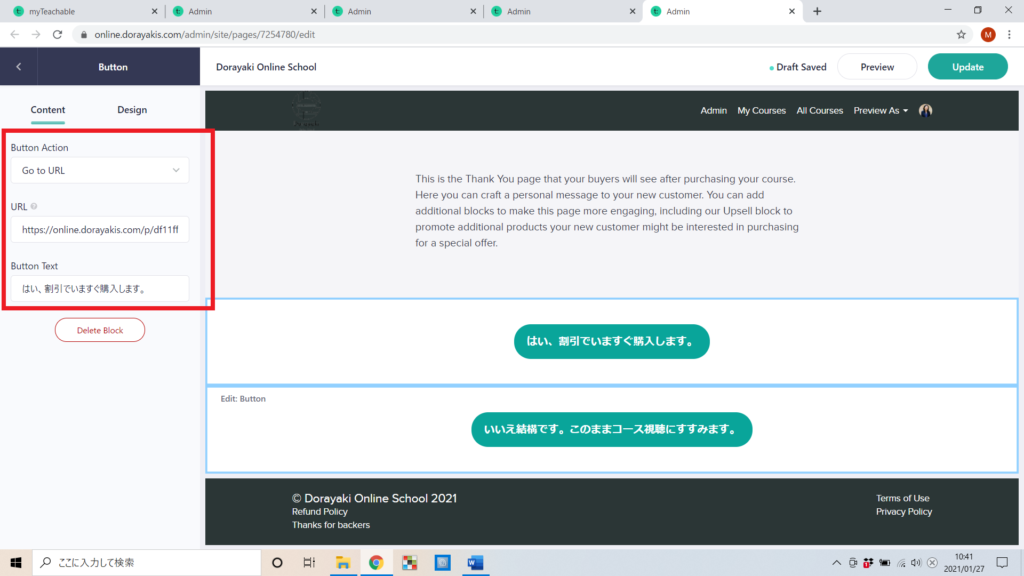
17-1 新しくボタンを追加します。そして、ボタンのなかを編集します。ボタンを押すと、発行したクーポンに飛ぶように、カスタマイズURLを設定します。
ボタンブロックの編集画面のなかで、 「ボタンアクション(Button Action)」の欄はプルダウンで「Go To URL」を選択し、「URL」に配布したいクーポンURLを張り付け、「ボタン表示(ButtonText)」を、購入してもらいやすい文言に変更します。


17-2 元もとついていたボタンの表記を、アップセルに興味ない人むけに、書き直します。
ボタン編集では、「ボタンアクション(Button Action)」の欄はプルダウンで「Go To course carriculum」が選択されているかどうかを確認します。
ボタン表記例は上の画像をみてください。
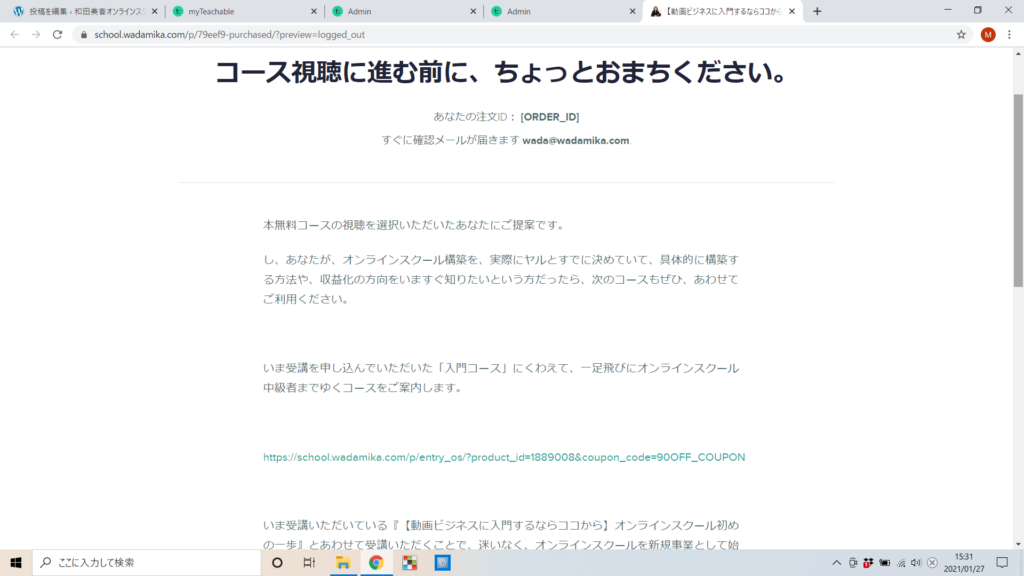
17-3 テキスト部分にセールスコピーを書く。
セールスページ例を画像で上げておきます。


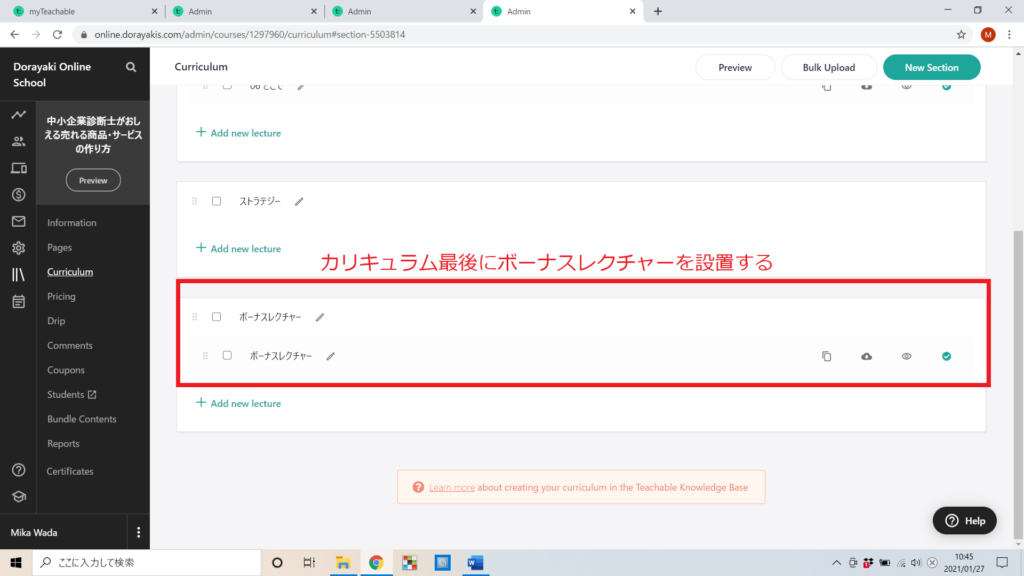
18、ボーナスレクチャーでアップセルを設置する
カリキュラムの中に、一番最後にボーナスレクチャーという名前のレクチャーをつくり、テキストでアップセルを設定します。
ここでは、ボタンをつけることができないので、クーポンURLは、テキストのなかにリンク設定するだけになります。

19、ここまでやったらコース公開OK
アップセル設定まで終わったら、コースを公開しましょう。
コースナビゲーションのなかの「情報(Information)」ページの一番上に、緑色の「公開(Publish)」ボタンがあります。
これを押すと、公開になります。
なお、Teachableは、コース公開ボタンをおしていなくても、セールスページURLを知っている人は、コースを受講することができます。
なので、限定公開したい場合は、緑色の「公開(Publish)」ボタンを押さずに、SalesPageURLだけを配布することで、リンクを知っている人だけが視聴可能になります。
20、バンドルコースを設置する
バンドコースは、親コースを一つ作り、その下に子コースを入れます。
親コースをつくるまえに、次の2つのことが必要です。
20-1 子コースがあらかじめ作成されている
20-2 子コースがバンドル用に複製されている
そのうえで、親コースをつくります。
親コースに、子コースをバンドルする方法のご案内です。
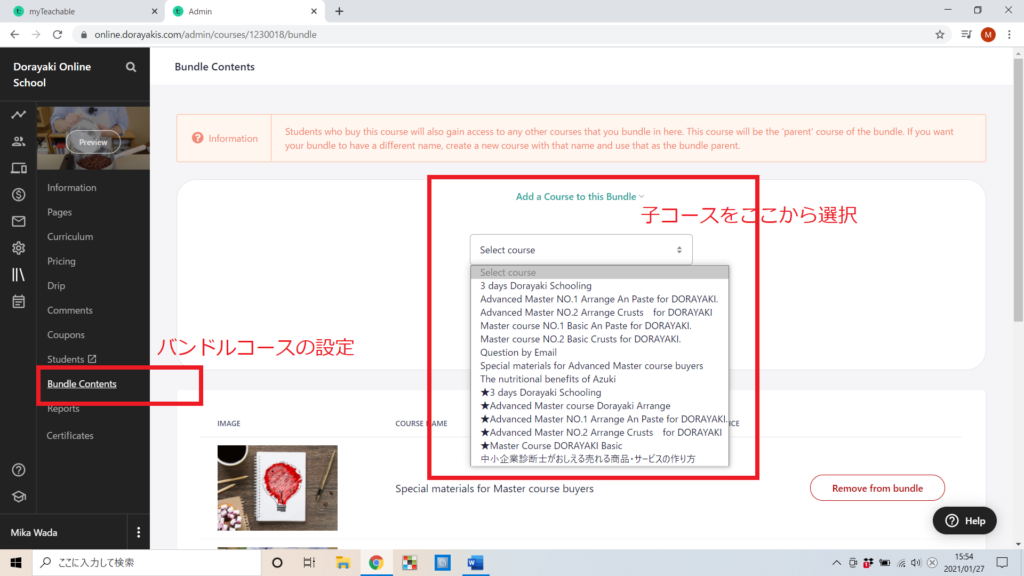
コースナビゲーションの中に、「バンドルコンテンツ(Bundle Contents)」っていうのがありますここをクリックします。
ここに、必要な子コースを選択して入れていきます。
既に設置したコースの中から、プルダウンで選択できるようになっています。

21、バンドルコースの親と子の価格について
バンドコースを受講すると、受講生は、子コースについている価格はどうなるのか、お伝えします。
受講生は、親コースを決済し申込みしたら、バンドルされている子コースに価格がついている場合でも、追加料金なしで、親コースの料金だけで子コース群を利用できます。
ここで注意いただきたいのは、バンドルされている子コースの価格を、ゼロ円設定にしないことです。
私の失敗をお話ししますと、子コースに価格をつけるのがこわかったので、子コースをゼロ円設定にしていたら、ゼロ円コースだけを受講する方が現れてしまいました。あわててサポートに問い合わせ、親コースを受講したら子コースには別チャージされないことを確認し、子コースに改めて価格設定したということがあります。
なので、親コースと子コースの価格設定についてお伝えしました。
22、バンドルコース受講者が迷子にならないように
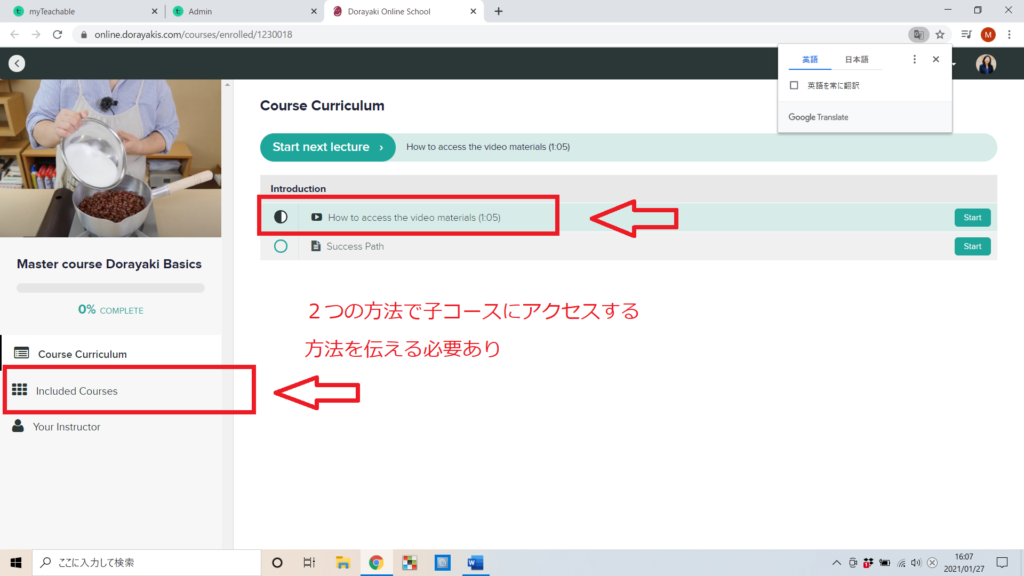
バンドコースを受講した人が、親コースを決済した直後、親コースの「コースカリキュラム」へリンクボタンが飛びます。
そのため、メインコンテンツは、子コースにゆだねて、親コースは、そのとりまとめだけをしている場合、親コースのカリキュラムに、子コース視聴のための手順を案内しておかないと、受講生が迷子になる現象が発生します。
対策として、親コースのカリキュラムトップで、「ご覧いただける他のコースの視聴方法」をご案内する必要があります。
コースカリキュラムのなかから、「含まれているコース(Included Courses)」にアクセスしていただく方法をご案内しておくことをお勧めします。
画像とともに、動画も一緒に作って、カリキュラムトップにおいた方が、より親切ですね。

以上が、バンドルコースの説明でした。
23、講師の支払い受取設定
講師の受取設定をする場所をご案内します。
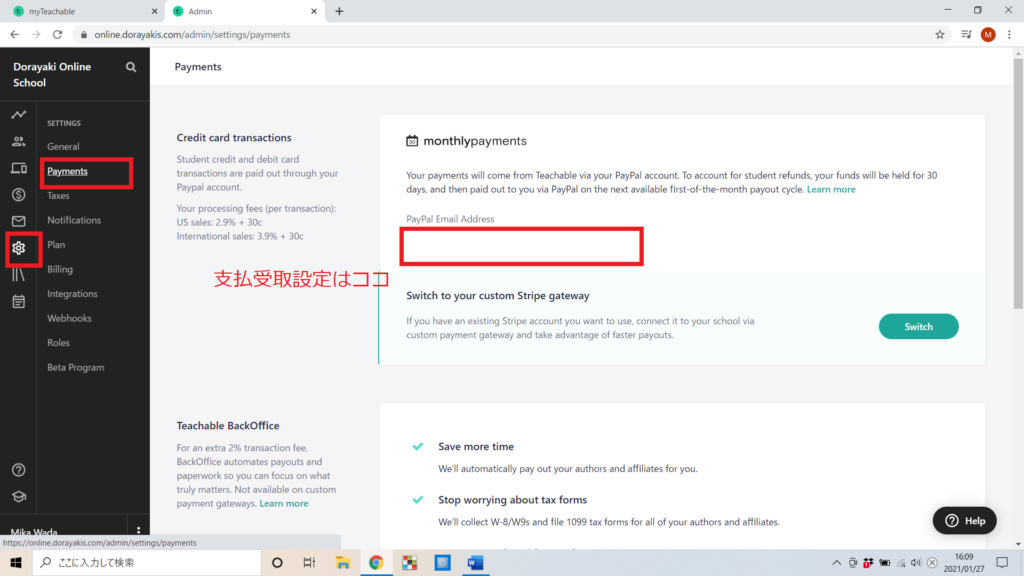
管理画面「設定(Setting)」のなかの、「支払い設定(Payments) 」を選択します。
PayPal E-mail Addressで、あなたがあらかじめ作成してもっているPayPalアカウントを入力し、接続手続きします。
売上がたった、翌々月の決められた日に、あなたのPayPalアカウントに、手数料を差し引いてTeachableから支払いが行われます。
PayPalの決済手数料もプラスかかります。

Professionalプラン以上の契約だと、Stripeとの接続も可能です。
Stripeだと、売り上げがたった、7日後に、接続している銀行口座に直接入金されます。
PayPalと比べてお金のまわりは、よくなります。
24、IRSへの税務申告について
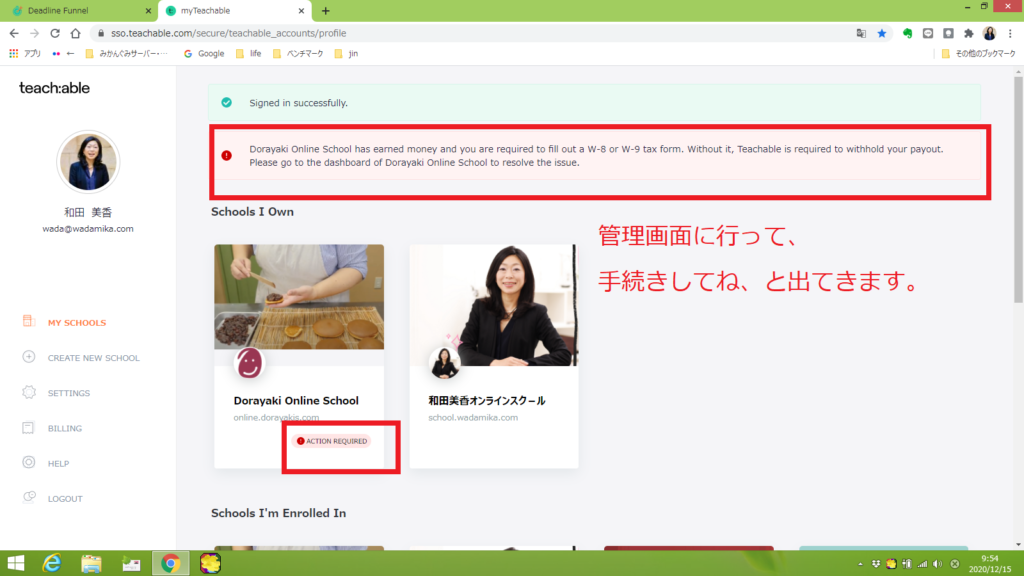
初めて売り上げがあがったら、Teachableから、「税務申告手続きしてね」の案内が、管理課面上でながれます。
以前のバージョンだと、EIN番号をFAX申請した上で取得しなければならないといった手続きが案内されていましたが、いまは、Teachableが案内をながしていれるとおりに行えば、web上で税務申告手続きをすべて完結させることができます。
まず、初めてTeachableで売り上げがあったら、このように、講師管理画面入り口で、赤い文字で「手続きしてください」の案内が流れます。

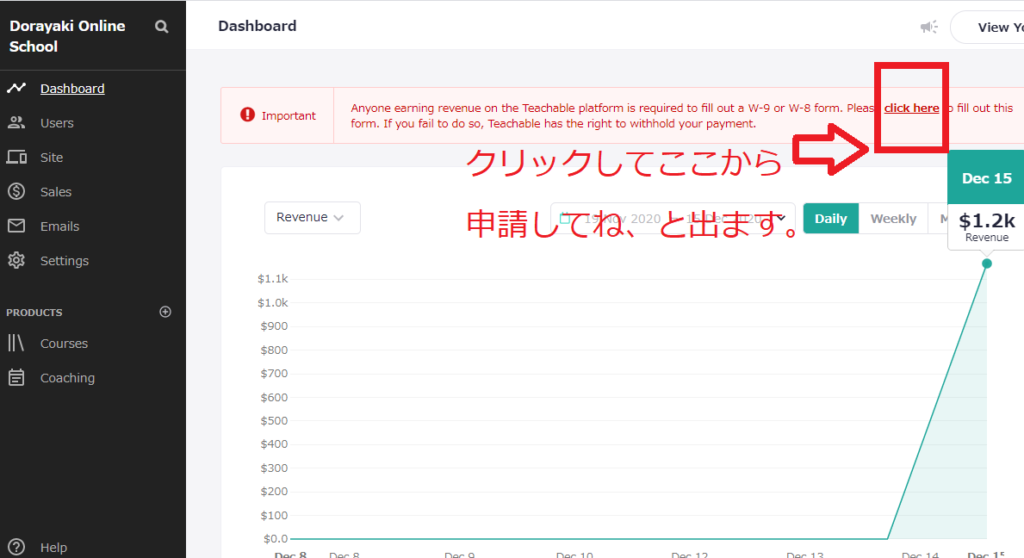
管理画面にはいったら、「手続きリンクはコチラ」と、画面上部に案内がながれますので、リンクをクリックして、あとは署名するだけでOKです。

まとめ
エディター2.0 で「あれ」と思ったことをまとめてみました。
もっとこんなことを知りたいということがあったら、メルマガから、返信メールでご質問ください。
随時、こちらの記事をバージョンアップしてゆきます。








[…] 前提条件として、Teachableに、無料の動画コースが設置完了したものとして、この記事はすすみます。 […]